This post describes work done at Brave by Senior Security Engineer Kyle Den Hartog, Senior Software Engineer Oleg Isupov, Senior Software Engineer iOS Stephen Heaps, and Principal Software Engineer Anthony Tseng. In addition, we would also like to thank the co-authors of EIP-6963 for helping to find an interoperable solution to this long standing issue. In particular, thank you to Pedro Gomes (@pedrouid), Kosala Hemachandra (@kvhnuke), Richard Moore (@ricmoo), Gregory Markou (@GregTheGreek), Kyle Den Hartog (@kdenhartog), Glitch (@glitch-txs), Jake Moxey (@jxom), Pierre Bertet (@bpierre), Darryl Yeo (@darrylyeo), and Yaroslav Sergievsky (@everdimension). Finally, we’d like to thank the participants of the 6963 task force Telegram channel and those who participated in discussions on the AllWalletDevs Discord channel. This post was written by Kyle Den Hartog.
Today, Brave is announcing the launch of EIP-6963 support in Brave Wallet on iOS, Android, and Desktop. Together with other digital wallets and connection libraries, this update is the first step to improving the UX onboarding experience shared between DApps and wallets. With the addition of EIP-6963, we’ve worked with various wallets to coordinate and ship a modification to a very specific implementation decision made early on in Metamask—a decision that ended up becoming a de facto standard, and limiting users’ experiences with Web3. In a nutshell, EIP-6963 support makes it easier than ever for users to use many different wallets without hidden workarounds like changing settings or setting up separate browser profiles for each wallet.
How did we get here?
When extension-based wallets were first created, there was a pattern established around how DApps communicated with wallets: they used extension scripts to inject a JavaScript object called “window.ethereum”, which DApps then built around in order to communicate with the wallet. Due to the way JavaScript works in the browser, this pattern worked well when there was only a single wallet. However, once people began installing multiple wallets, the pattern created a new and frustrating problem. Wallets had to “fight” over the window.ethereum object by treating prototype pollution as a feature instead of a bug.
Ultimately, this created odd interactions for end users: when they clicked “connect” on the DApp, it had no way to communicate with the wallet the user selected on the page. Worse, the wallet had no way to detect which wallets the user had installed, and so many of the DApps just assumed the user was using MetaMask. This explains why, when you try to use a DApp, clicking MetaMask will actually pop up a different wallet.
How does EIP-6963 fix this?
Essentially, we as a group of wallet developers and connection libraries decided in this spec to define a different communication method—one that didn’t require wallets to compete over a single JavaScript object. Instead, wallets could all “announce” themselves individually, providing the DApp a way to simply listen for all of these announcements. Furthermore, the various wallet options could identify themselves more easily and supply an image to the page, thus optimizing the process of selecting a wallet. This was achieved through an event-concurrency loop built on EventListeners and Events.
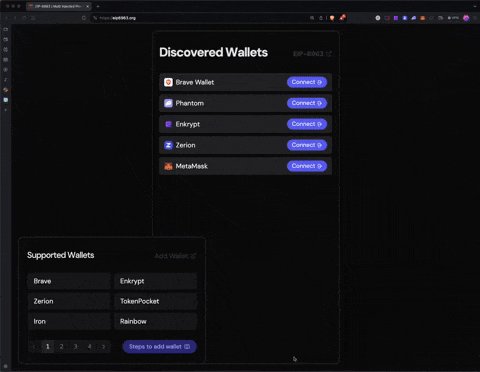
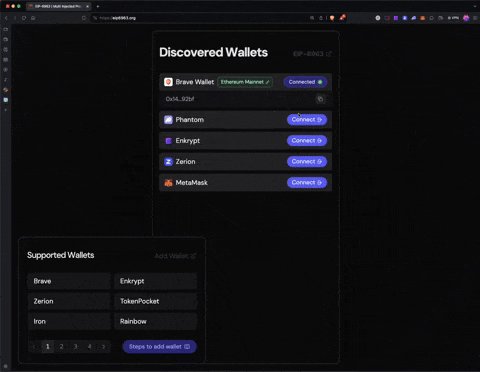
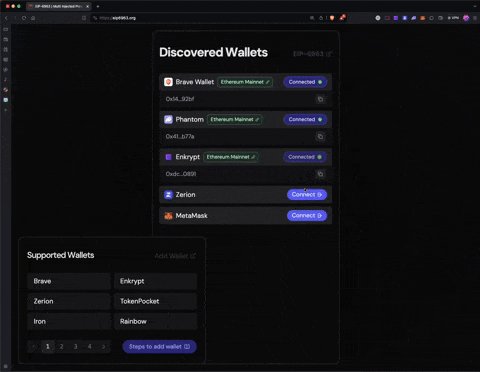
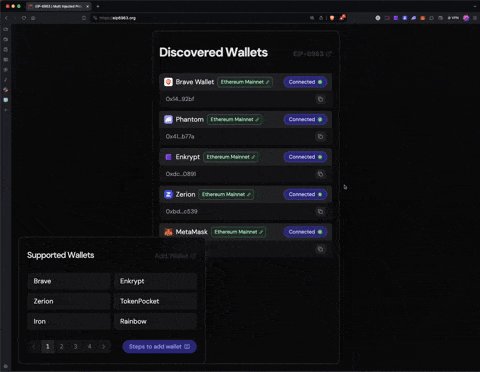
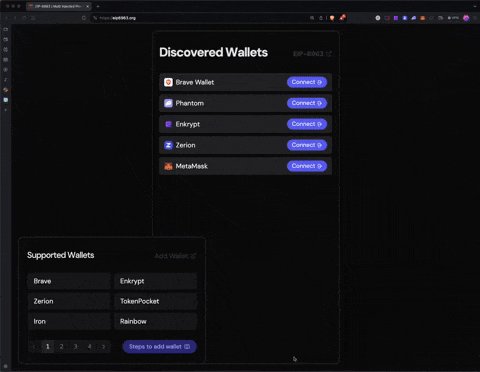
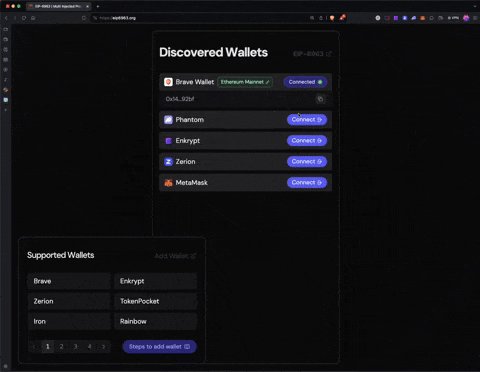
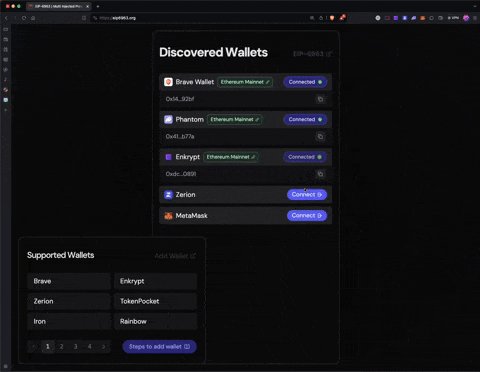
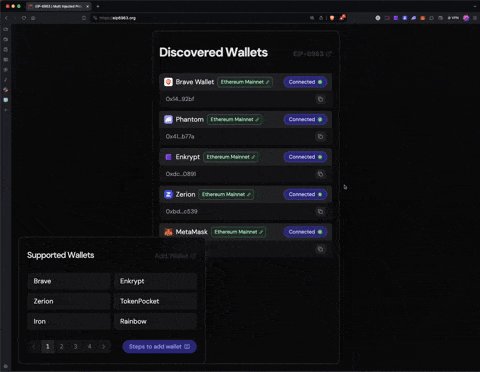
What does it look like?

Just like that, you can now utilize many different wallets at the same time with DApps that support EIP-6963.
What’s possible with this new pattern?
This work opens new patterns that weren’t previously possible. DApps can even choose to ignore window.ethereum altogether and communicate with multiple wallet providers at the same time. That means, for example, that your favorite DeFi DApp can simultaneously connect your cold wallet with a ledger hardware via Brave Wallet, and your hot wallet in Metamask. You could thus have two addresses connected at the same time, perform a swap, and more seamlessly move your tokens between a hot and a cold wallet. These possibilities only scratch the surface, and over time we should see some new and interesting user experiences (ones we at Brave are excited to support) especially in the form of additional privacy for users.
To conclude, with friendly coordination of leading wallet builders, users should expect to see improved wallet connection experiences across the Web3 DApp landscape, ready for the next major influx of users. To try the new connection experience with Brave Wallet, visit https://eip6963.org made by the WalletConnect team. And be sure to let your favorite DApps know they should start supporting EIP-6963 too!