ETHWaterloo Hackathon: Integrating MetaMask into Brave
This past weekend, a few members of our engineering team packed up and traveled to Waterloo, Ontario, to join 100 teams (over 400 developers from 32 countries) at ETHWaterloo, the world’s largest Ethereum hackathon. The 36-hour event, from October 13 to 15, was organized by a volunteer group of enthusiasts of Ethereum, the blockchain-based technology invented by Vitalik Buterin.
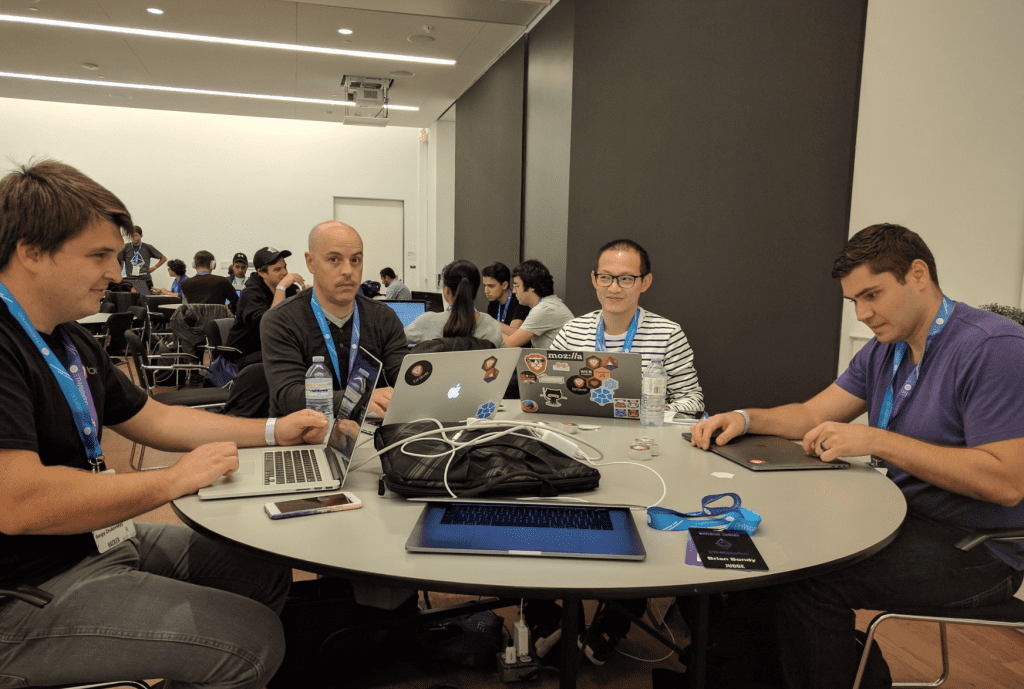
Our team, comprised of Aubrey Keus, Sergey Zhukovsky, Anthony Tseng, and Kamil Jozwiak, had been selected to participate from a pool of over 1000 developers. This was the largest gathering of developers in the Ethereum community to date, and was meant to encourage the community to learn about and build decentralized applications on Ethereum.

Our CTO, Brian Bondy, had also been invited to be one of the judges (full disclosure: he did not judge our team’s submission, as they were evaluated by different judges). Our team was selected as one of the eight final winners by integrating MetaMask into the Brave browser and adding detection for DApps, making the Brave browser a first-class citizen of the blockchain ecosystem.

Having MetaMask as an extension in Brave enables users to simplify Ethereum testing and development, and allows the Brave browser to natively handle a wide range of previously deployed ÐApps. To activate MetaMask, the team implemented several missing Google Chrome extension APIs into the Brave browser in C++ and JavaScript. The team also added independent detection for ÐApps when the extension is not installed, and a one-click install prompt display when visiting ÐApps.
“We’re proud of asking the user to install MetaMask when a ÐApp is detected because it will mean a lot more users of MetaMask,” said Aubrey. “Shipping this feature to our user base will open up a wide set of applications previously not available to our users on the Brave browser,” added Serg.
Final submissions were evaluated by twenty-two judges, including Vitalik Buterin, Founder of Ethereum, Joey Krug, Founder of Augur, Martin Köppelmann, Founder of Gnosis, and Jeff Coleman, Founder of Ledger Labs. Judges evaluated hacks based on creativity, technical difficulty, design, and usefulness.

“There were so many great submissions, it was challenging to pick just two winners. Several of the projects had usefulness in the real world beyond the hackathon itself, which speaks to the reach that Ethereum now has,” said Brian.
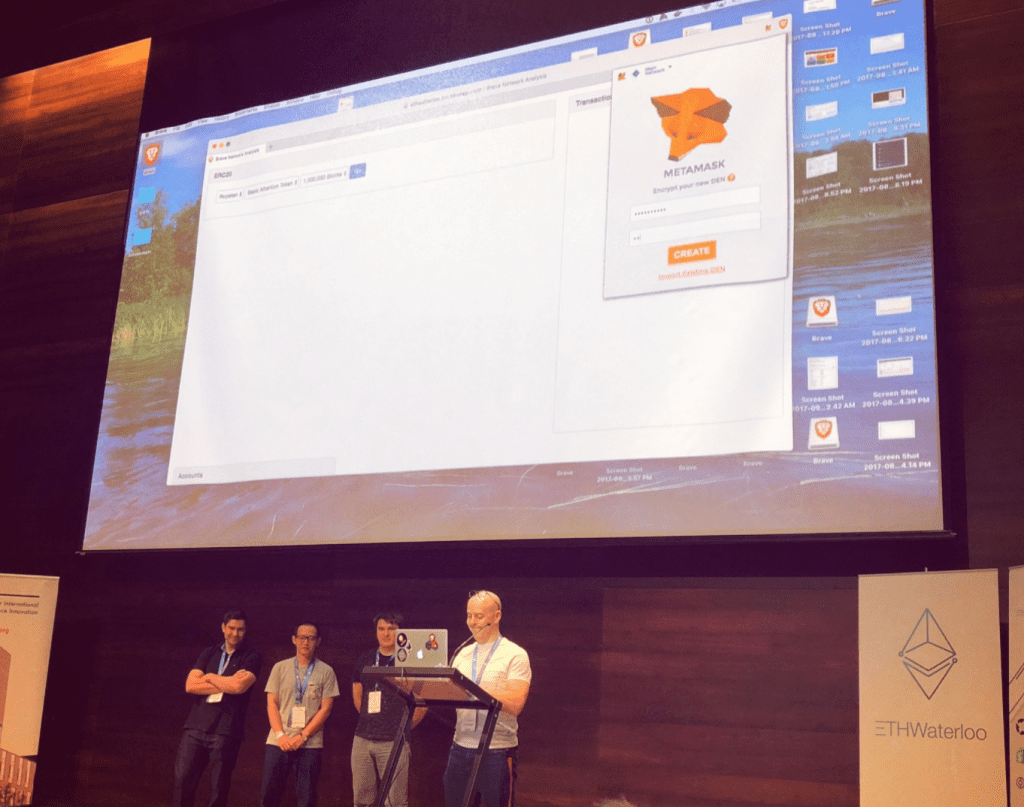
The team showed a demo of the MetaMask integration to all ETHWaterloo attendees during the closing ceremony. They then added support for the extension in the Brave browser for the desktop (0.19.53), which was shipped to the entire Brave userbase the following day. In the future, the team will work on building mobile ÐApp support for our Android and iOS browsers.
We’re grateful to the organizers of ETHWaterloo for bringing together our global community of Ethereum developers and for this opportunity to develop applications for the blockchain that are immediately applicable to users. We look forward to participating in the next episode!