Brave 1.0ができるまで
ここ4年半ほど、私はBraveという野心的なスタートアップ企業の土台作りに関わってきました。
ここまでの道のりは平坦なものではありませんでした。その険しさは、私の想像を遥かに超えるものでした。
最初は2人だったチームですが、今では使命感みなぎる100人以上の社員を抱える企業に成長しました。Braveのユーザ数は増え、毎月のアクティブユーザ数は870万人に達するまでになりました。ユーザは、少額支払いを行うことで300,000以上の登録済みコンテンツクリエータを支援できます。Braveのコミュニティは日々拡大し、活力を増しています。
下は、2019年の社内イベントの時の写真です。

今日、Brave 1.0を公開するにあたり、プロジェクトに関わった者として私はこの上なく幸せな気持ちでいます。
本稿ではBraveの共同創業者としての視点から、Braveがここに至ったまでの経緯を紹介したいと思います。
2013年10月、Mozillaサミットにて
当時、私はMozillaで働いており、毎年開催されるMozillaサミットに出席していました。Mozillaサミットでは、1,600人のMozillaの社員、業務委託契約者、地域のリーダーらが会合し、FirefoxといったMozilla関連製品について、協議や立案を行ったり大雑把にプログラミングしたりします。
サミットの数日後、私はカーンアカデミーで採用一次面接を受けることになっていました。Mozillaではどこかためらいながら仕事をしている感じがあり、全力を出せる場を探していたのです。かねてから私は理念主導型企業での仕事にやりがいを感じてきました。ですから、Mozillaのような非営利企業からカーンアカデミーに転職するのは理にかなったことでした。もし第一希望のカーンアカデミーから採用通知をもらえていなければ、別の就職先を見つけていたことと思います。それほど私の決意は固かったのでした。
しかしサミット最終日には、Mozillaを去る前に、JavaScriptの生みの親でありMozillaの創業者の1人であるブレンダン・アイクと一緒に写真を撮りたいと考えていました。

これがブレンダンに会う最後のチャンスで、ましてや一緒に写真を撮る機会などもう決してないだろうと思ったのです。
一緒に写真を撮ってほしいと声をかけるために、一晩かけてありったけの勇気を奮い立たせ、ついにはツーショットを手に入れました。
最終的にカーンアカデミーから採用通知を受け取り、自ら作ったCode Firefoxというコーディングに関するビデオチュートリアルサイトを整えたり、生徒の宿題を厳しくチェックしたりしていました。まったく!写真を撮っておいて本当に良かったです。
2014年8月、思いがけない連絡
1年ほど過ぎ、ベッドに座ってパソコンを見ていた時のことでした。私は妻の方を見てこう言いました。「すごいぞ!JavaScriptを開発した本人が、ダイレクトメッセージをくれだって」
妻は言いました。「仕事のオファーなんじゃない?」
「違うと思うな。まあ、今はカーンアカデミーの仕事に満足してることだし」
もちろん、ダイレクトメッセージは送れませんでした。というのも、当時ブレンダンはTwitterで私をフォローしておらず、ダイレクトメッセージを送れない設定になっていたからです。
しかしブレンダンのメールアドレスなら知っていたので、メールで連絡しました。ここから始まったメールのやり取りが、私の人生を大きく変えることになったのです。

Braveの構想と仕組みを明確にする
ブレンダンは、後にBraveとして知られるようになる会社について、中核となるアイデアの初期構想を送ってくれました。その時はBraveという名ではなかったのですが、基本的なアイデアは今も変わりません。
- ユーザの追跡を認めず、ユーザのデータはユーザ自身が保有する。
- ページ読み込みを高速化し、不要なものをブロックして回線容量を減らす。
- パブリッシャーが暗号通貨で支払いを受け取れるようにすることで、ブロックされて失った分の収益を取り戻す。
- プライバシーに配慮した広告に対してユーザが関心を示すと、ユーザは暗号通貨で支払いを受ける。
私が抜擢された理由
大勢の候補者がいる中で、なぜ私に声が掛かったのかと多くの人に尋ねられます。ブレンダンが知っている開発者の数は、世界中を見渡してもおそらくトップクラスでしょう。
なぜ私に声が掛かったかを簡単に説明すれば、それはブレンダンが作成した最高の人材リストに私の名前があったからなのでした。最初に連絡を受けた時は、共同創業者にならないかという話ではなく、業務委託契約で働かないかということでした。ブレンダンは、Windowsによく通じた人材を探していたのです。私の他にも何人かに連絡がいっていたはずです。
その後4か月の間、どんなものを作り上げられるかについて具体的なアイデアを2人で練り上げました。私は、それまでスタートアップに関わった経験と、ゼロから新しいブラウザ(Firefox:Windowsスタイルを使えるMetroブラウザ)を作り上げた経験から、新しくブラウザを構築するにはどうすればよいか心得ていました。インストーラーがどのように機能するかや、アップデートがどのように機能するか、コード署名がどのように行われるか、どのくらいのコストが必要になるか、どのくらい開発時間が必要か、その他諸々の疑問にも答えられる状態にありました。
議論を重ねる中で何かが変わっていき、Windowsによく通じた業務委託契約者として働くのではなく、立ち上げ間近の会社の共同創業者にならないかと言われるようになりました。

2015年5月、業務開始
創業資金をかき集めるのにさらに数か月かかりましたが、2015年5月には野心的なプロジェクトを開始しました。
カーンアカデミーは退職しました。最終勤務日、サル・カーンに冗談で、会社が大きくなった暁には忘れずにカーンアカデミーに寄付をするようにと言われました。その時は口に出しませんでしたが、自分が寄付するだけでなく、その他何千もの人から寄付が集まるようなシステムを作るのだと胸の内で考えていました。
当時、ブレンダンとの企業設立は秘密裏に進めていました。新しいスタートアップ設立に向けて仕事をしているということは話しても大丈夫だったのですが、準備が整うまでメディアの関心を集めたくなかったこともあり、ブレンダンがこの件に関わっていることは公にしたくなかったのです。秘密を保つのは大変でした。もしBraveが実現しなかったら…。理想的だった仕事は辞めてしまい、すべてを賭けていたことは私自身と家族にとって大きなリスクでした。そして、自分がブレンダン・アイクと一緒にこの会社を設立しようとしていたなんて、誰にも知られずに終わるかもしれなかったのです。私たちは、事業として成り立たせなければならないことは分かっていましたが、自分たちだけ成し遂げるのは無理だということも理解していました。
私たちの初期のプランは、以下を構築するというかなり野心的なものでした。
- Windows、macOS、Linux向けのデスクトップブラウザ
- iOSブラウザ
- Androidブラウザ
- ユーザが閲覧するプライベート広告への少額支払い
- ビルトインのトラッキング防止機能
- アドブロック
- HTTPS everywhere(ブラウザ拡張機能)
- Tor搭載のプライベートタブ
- Greasemonkeyのような機能
- 他のブラウザへの拡張機能(これのみ未完成)
- その他諸々
ブレンダンという人物がいたお陰で、スタッフの採用はいたってスムーズでした。今も採用に関してまったく問題はありません。ヤン・チュ、ブラッド・リクター、マーシャル・ローズなど、最高の人材をすぐに採用することができました。有能な顧問団を集結でき、オープンソースで貢献してくれる素晴らしい人材を呼び寄せることもできました。
社名選び
後で置き換えるつもりでつけた仮の社名はHyperWeb Labsでした。
Braveは、最初に考えた社名候補のリストに入っていましたが、他にもいろいろ考えました。
- Gladiator
- Dynamo
- Superware?
どれもしっくりしません……。
ある顧問からBrownieはどうかと提案がありましたが、タスクバーで適切に表示されるかがイメージできませんでした。
最有力候補はBraveでしたが、いくつか懸念点もありました。
- 真面目な視点の持ち主には少し安っぽいイメージを持たれるかもしれない
- 自慢気に聞こえる
- イメージやロゴを思い描けないかもしれない(この点でFirefoxに到底敵わない)
- 意味がきちんと伝わらないかもしれない
こういった懸念点はありましたが、Braveよりも良いと思えるものは何も思いつかなかったのです。そこでBraveを採用することにしました。Braveをサンスクリット語で表したZuraも最終決定直前の段階にありました。もし社名とドメインをBraveで登録できなければ、Zuraが採用されていたことでしょう。
brave.comの取得
社名を決めた後、かなりの低価格でbrave.ioを取得し、これで登録しました。本当はbrave.comを希望していたのですが、brave.comはポルカの要素を取り入れて演奏するBrave Combo(1979年結成)というバンドが17年にわたり使用していました
何ということでしょう!とにかく、私はBrave Comboに事務的なメールを送ることにしました。

brave.comは使用中で、brave.com/boにリダイレクトされるようになっていました。メールを送る前の準備段階として、入手可能だったbravecombo.comを取得することにしました。brave.com/boとbravecombo.comにはそれほど大きな違いはないと考えたのです。
割といい額でbravecombo.comと交換にbrave.comを売ってもらえないか頼みました。バンドからは価格帯を提示され、何か月か説得を続けた結果、私たちは提示された価格帯で支払うということで同意に至りました。半分は前払いをし、半年後に残りの半分を支払うことになりました。
余談ですが、Brave Comboはアニメの『ザ・シンプソンズ』で描かれており、バンドの音楽はアニメの『フューチュラマ』に登場します。
ロゴを決める
ロゴを決めるにあたり、3種類の試みを行いました。
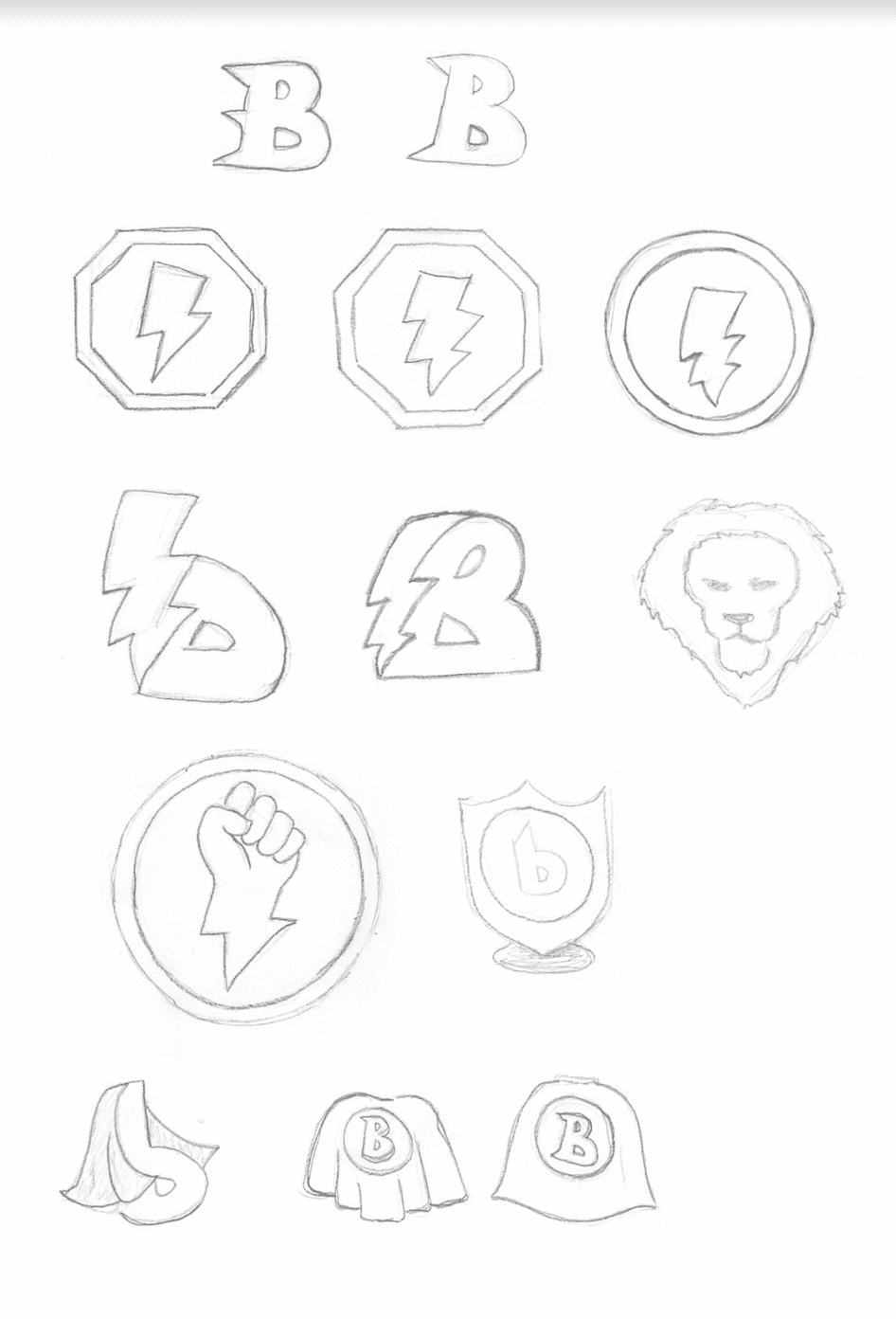
最初の試みでは、フリーランスの請負業者に案を出してもらいました。ペーパーナプキンに描いてもらった最初のスケッチがこちらです。

ロゴにふさわしいとして私たちが即決したのは……。雷のアイコンでした。
しかし、描画してラスタライズしてみて、やはり別の方向性で考え直すことにしました。

次の試みでは、ライオンを連想させるデザインをテーマにcrowdspringでコンテストを開催しました。

いろいろと微調整を加え続けましたが、納得いくものにはなりませんでした。

ブラッドがBraveに入社し、ロゴは彼に任せることにしました。ブラッドは見事に手腕を発揮し、私たちは新しいロゴ案をとても気に入りました。

このロゴは後に改訂があり、下のようになりました。

おまけ:惜しくも採用されなかったこのアイコンは、私自身のウェブサイトのロゴにしました。

デスクトップブラウザ開発、最初の取り組み
デスクトップブラウザを構築するための最初のコードをコミットしたのは、2015年5月10日のことでした。
コードにはGrapheneを採用しました。Grapheneは、Geckoレンダリングエンジン上に構築されたマルチプロセス型かつサンドボックス型のウェブアプリケーションフレームワークです。Geckoレンダリングエンジンとは、基本的にはデスクトップ向けのFirefox OSのことです。当時Mozillaでも新しいブラウザにGrapheneが使われており、Firefox.htmlと呼ばれていました。
ポール・ルジェが開発したFirefox.htmlは、当時Firefoxの未来像であると思われていました。ユーザインターフェースのマークアップ言語であるXULがHTMLに置き換わると考えられていたのです。ただ、XULは今日でもまだまだ使用されています。Firefox.htmlのプロジェクトを2014年12月6日に公開し、名称をbrowser.htmlに変更しましたが、実際は公開するまでに至りませんでした。
私たちは、ReactとReduxを使ってBraveのユーザインターフェースをゼロから再構築しました。当初の思惑は、ユーザインターフェースを刷新するにあたり繰り返し処理のスピードアップを図るということでした。Braveのプロトタイプでは広告スロットが目立ちます。当時は広告インベントリを持っていなかったため、私たちはふざけて髭の男性の写真を使えるサービスを利用していました。

ブラッドが入社する前だったので、ご覧のとおりのデザインでした。開発者によるデザインには大規模な手直しが必要不可欠でした。
コードを637コミットした後は作業をふっつり止め、この最初のブラウザは結局公開することはありませんでした。最後にコードをコミットしたのは2015年12月12日です。メニュー、ドロップダウンリストなどを備えた基本的なプラットフォームの構築や、Grapheneに関する諸問題を解決するには、まだ数か月かかることに気がついたのです。
この時点では、まだ秘密裏に開発活動を続けており、すぐにでも何か発表しなければというプレッシャーがありました。
モバイル向けブラウザ開発、最初の取り組み
iOSブラウザは、React Nativeを採用して開発を始めました。React Nativeは2015年1月にReactのカンファレンスで公表されたばかりで、まさに出来立てほやほやでした。iOSブラウザ開発に向けた最初のコミットは2015年6月28日に行いました。116のコミットを行った後で、React NativeのテクノロジーはBraveで採用するには成熟が足りないとの結論に至りました。
Androidブラウザの開発は、同時に2種類のブラウザを開発するのに忙しく、スタッフの数も少なかったためまだ始められませんでした。
それでも、既存のブラウザで気に入って使っていたものがあります。クリス・レイシーという開発者が作ったLink Bubbleというブラウザです。
議論や計画立案を重ねに重ね、クリスをオーストラリアからサンフランシスコに呼び、2015年8月にLink Bubbleを買収することで同意しました。その22日後、Link Bubbleを完全無料化しました。

Link Bubbleの基本アイデアはかなり良いものでした。読んでいるメールに気になるリンクが貼ってあり、リンク先を読みたい場合、リンクをタップするとメール画面は開いたままでバブルアイコンが表示され、バックグラウンドでページを読み込みます。バブルアイコンをタップすることで、後でページを見ることが出来るのです。ページ読み込み時にアプリを切り替える必要がありません。
Androidでは、バックグラウンドサービスでWebViewを使えたのですが、これは正式にサポートされている機能ではありませんでした。私たちでは修正できないコードベース外のバグが数多くありましたし、テキストを選択してコピー&ペーストできないなどの制約も多くありました。また、セキュリティ上の理由により、今後Androidでは他のアプリ起動中にバックグラウンドサービスの使用が許可されないという重大なリスクがあることも、Googleの公式発表から明らかになりました。私たちはフルブラウザを必要としていましたし、Link Bubbleはリンク読み込み以上のものとして成熟することは不可能だったでしょう。
Link Bubbleは私たちが会社として公開した最初の製品でした。この製品のおかげで、Androidに関する知見が得られ、確固たるユーザ基盤を築くことができました。
やり直し、そして全面的に修正を施したリビジョン2の公開
デスクトップ向けの開発では良くない状況に陥っていました。90%は完成していましたが、プラットフォームサポートが出来ておらず、これを開発するのにまだ数か月かかることが分かったのです。スタートアップ企業なので資金は限られていましたし、始動してから7か月が経っていました。また、初期のスタッフとしてJavaScriptから高給取りのエンジニアを数人引っ張ってきていました。HTML + JavaScriptを採用したデスクトップブラウザも手元にありました。ブラウザで採用したフレームワークが十分成熟するにはまだ数か月かかりそうでしたが、ElectronというGitHubのフレームワークもありました。
Electronはブラウザ開発向けにデザインされていないというのは後に明らかになるのですが、当時はこのことを分かっていませんでした。
ブラウザを公開しなければならないことは分かっていましたし、Grapheneでは足りない部分をElectronで補えることも分かっていました。そして私たちは手持ちのものをElectronに移植できることも分かっていました。この時点でChromiumへの移行も検討しましたが、移行を試みたところで資金が底をつき何も発表できなかったことでしょう。私たちはElectronをフォークして、レンダラープロセスからノードを外し、サンドボックスをオンにして安全性を強化したMuonというプロジェクトを作りました。拡張サポートを追加し、各種変更も加えました。
作業はわずか1か月と5日で完了しました。これにより足りていなかった部分を補い、Grapheneで作成し始めたブラウザコードベースをMuonで作り終え、公開することができたのです。こうしてベータ版のデスクトップブラウザが出来上がりました。ブックマーク機能はまだなかったものの、2016年1月20日にはBraveの存在を公にし、私たちの活動と計画を世間に知らせることができました。
iOSブラウザのバージョン2はFirefox iOSをベースにしていました。Firefox iOSではWKWebViewを採用していましたが、これでは欲しかったブロック機能を実装できません。そこで、Apple対応で埋め込み可能なWebKitエンジンの旧版のUIWebViewに切り替えました。これでBrave Shieldsに必要な諸々のAPIに対応できるようになりました。1か月後の2016年2月19日、私たちは最初のiOSブラウザを公開しました。
Androidではすでに製品を出していましたが、もっと安定したものを出す必要がありました。急を要する訳ではありませんでしたが、修正が必要なことは分かっていました。2016年7月13日、Chromiumを使うことが決まりました。信じられないほどのスピードで開発が進み、3か月後にはセルジという優秀な開発者がバージョン1を完成させて公開しました。Androidブラウザのユーザ数は驚く勢いで増え、Link Bubbleのユーザ数を超えるのにさほど時間はかかりませんでした。私たちの方向性は間違っていなかったのでした。
全面的に修正を施したリビジョン3で解決
この時点で、私たちはAndroid、iOS、そしてデスクトップ向けの3種類のブラウザコードベースを2度書き直していました。そしてもう1つ手持ちのバージョンがありました。
デスクトップでは、Electronの構造上の理由から、Chromiumでの大幅な更新を受けてアップデート版を公開するまでにいつも時間がかかることにも気づきました。Chromiumで更新がある度に、フルタイムの開発者2人が丸々6週間作業しなければならなかったのです。そしてアップデートする度に、うまく機能しなくなる箇所が多発しました。Electronは、chromium.orgのバージョンから多数のファイルをフォークしていましたが、Chromiumが進化するにつれてフォークしたファイルはすぐに古くなり、深刻な問題を引き起こしていたのでした。
当時、拡張サポートも十分ではありませんでした。Chromiumの拡張APIが増えるとこれをサポートするのに多大な労力を要し、Electronがフォークしたファイルのせいでうまく機能しなくなることが度々ありました。10に満たない拡張機能をサポートしていましたが、何百万人ものユーザを獲得するにはロングテールの拡張機能が不可欠だったのです。
Android向けブラウザは大成功だったので、Chromiumで大幅なアップグレードがあってもベースを簡単に変更できるような安定したフォークをChromiumから作成する作業を始めました。私たちはこのプロジェクトをBrave Coreと呼んでいました(Brave Heartになるところでしたが、1995年の映画『ブレイブハート 』に聞こえるとの声があって却下しました)。
Brave Coreの拡張サポートは万全でした。Chromiumのアップグレードにすばやく対応でき、Androidとコード共有しやすくなり、バグが出ることほとんどありませんでした。Brave Coreを開始すると、ユーザ数が大きく伸びました。最初に作ったブラウザは、使うべきだと誰もが思うものの継続的に使用されなかったり、Chromeの代替として常に使用する設定にされなかったりという代物でしたが、最終的には多くのユーザにいつもこれを使いたいと思ってもらえるブラウザを開発することができました。ブラウザの定着率は急激に上がり、ユーザ数が瞬く間に増えました。
その後iOSでは、ウェブの互換性の問題や自分たちでは修正不可能だったスタック外のクラッシュバグがあり、Appleによるバグ修正はされないようだったので、UIWebViewの採用を取りやめることになりました。私たちはFirefox iOSをフォークし直し、Braveの機能を再度追加して、Brave Shieldsに必要なブロックと保護を実行するための新規的かつ斬新な方法を見出しました。
Androidでは現在、デスクトップや上記の例で採用したのと同じBrave Coreコードベースへ移行すべくリビジョン3の書き直しを行なっており、完成を目前に控えています。これが完成すれば、同じコードベースを使って開発した4つ目のサポート対象プラットフォーム(Windows、macOS、Linux、Android)となります。
ベーシックアテンショントークン
私たちは、最初はBitcoinで、後にはベーシックアテンショントークン(Basic Attention Token:BAT)というERC-20トークンでチップを送れる機能を追加しました。主に開発者のスコットとマーシャルのおかげで、2017年5月31日にBATを世に送り出すことができました。売り出してから30秒も経たないうちに、15億トークンのうち10億トークンが売れ、3,600万ドルが集まりました。
私もBATを購入しようとしましたが、セールは瞬く間に終わってしまったため購入できませんでした。最新のEthereumブロック番号を確認しようとしてページを更新したところ、ページ読み込みが完了する前に、Slackで「完了」のメッセージが届いたのです。

BATの根幹にあるアイデアは次のとおりです。
- 私たちはユーザの関心に対して報酬が与えられるべきと考えているが、今日ユーザの関心には何の価値もつけられていない。それどころか、ユーザのデータプランやインターネットサービスプロバイダがトラッカーや広告のダウンロードに使われているのが現実である。今日のアドテクではユーザのプライバシーが犠牲になっているが、ユーザのプライバシーは守られて然るべきである。
- パブリッシャーの収益は減り、収益の大半は大手に持っていかれている。パブリッシャーはもっと多くの取り分を得るべきである。
- 広告の買い手のターゲティング効果はますます薄れ、アドフラウド対策に費用をかけている割に成果を出せないでいる。広告の買い手はもっと実りのある取引をして然るべきである。
- ユーザがオンデマンドでチップを送れ、チップが循環するようにしなければならない。ユーザの閲覧に応じて匿名かつ自動でチップが送られ、Braveを含め誰にもユーザの閲覧履歴を知られることはなく、ユーザの追跡も行われない。
ユーティリティトークンであるBATの売り出し後は、さらに多くのユーザによるBraveの利用を促進し、コンテンツクリエータをサポートしていくために、ユーザ成長資金をBraveを活用しました。
ビジョンの具現化
開発者のテリーとアミールの助力があって、2019年4月24日、個々のユーザ向けのプライベート広告サービスをデスクトップ版で開始しました。セールスチームの編成に先立ち、ルーク・マルクスは自ら初期の広告取引を動かすなど素晴らしい仕事をしてくれました。デスクトップ版に続きAndroidでもサービスを開始し、iOSでのサービスも今日から始まります。
ユーザの関心に価値が与えられ、パブリッシャーは報酬を受け取り、広告主はユーザを追跡せずにターゲティングを行えるなど、隅々までうまく機能しているのを見られるのは素晴らしいことです。
会社として作り上げてきたものに対して、私たちは皆満足し誇りに思っています。
今後の展開
Braveには、Torタブ、WebTorrentサポート、Dappを検出してフォークするEthereum Remote ClientのMetaMask、rustを使った魅力的な高速アドブロックライブラリ、埋め込みノードを介したIPFSサポートなど、画期的な新機能が多数備わっています。
何百人という人々が力を合わせ、何千人ものコミュニティメンバーの協力があって、Brave 1.0が誕生しました。
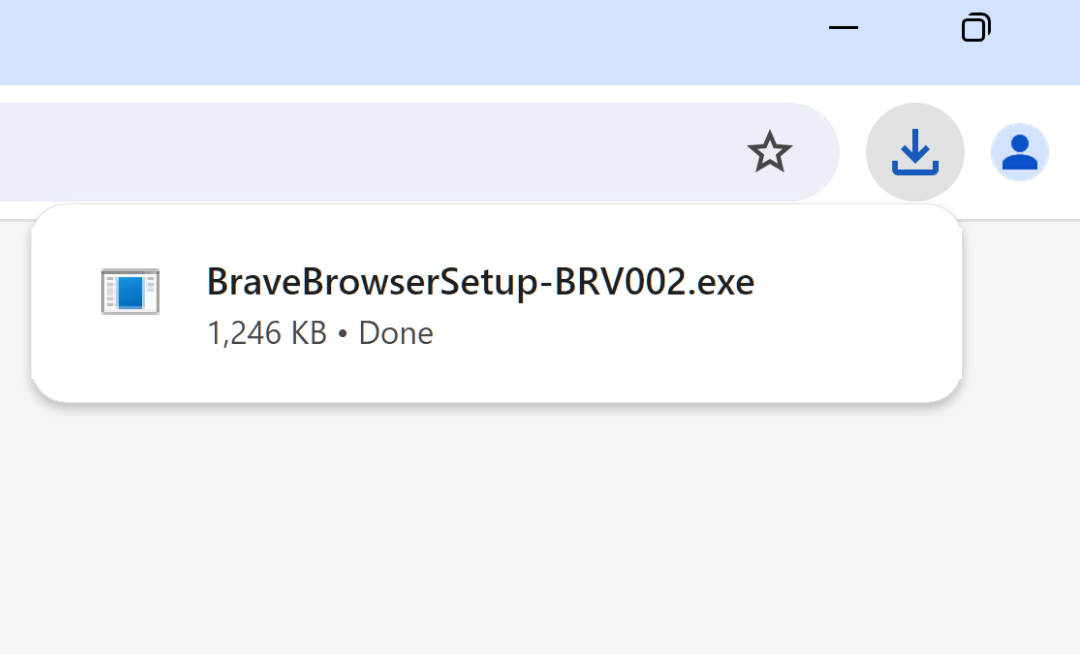
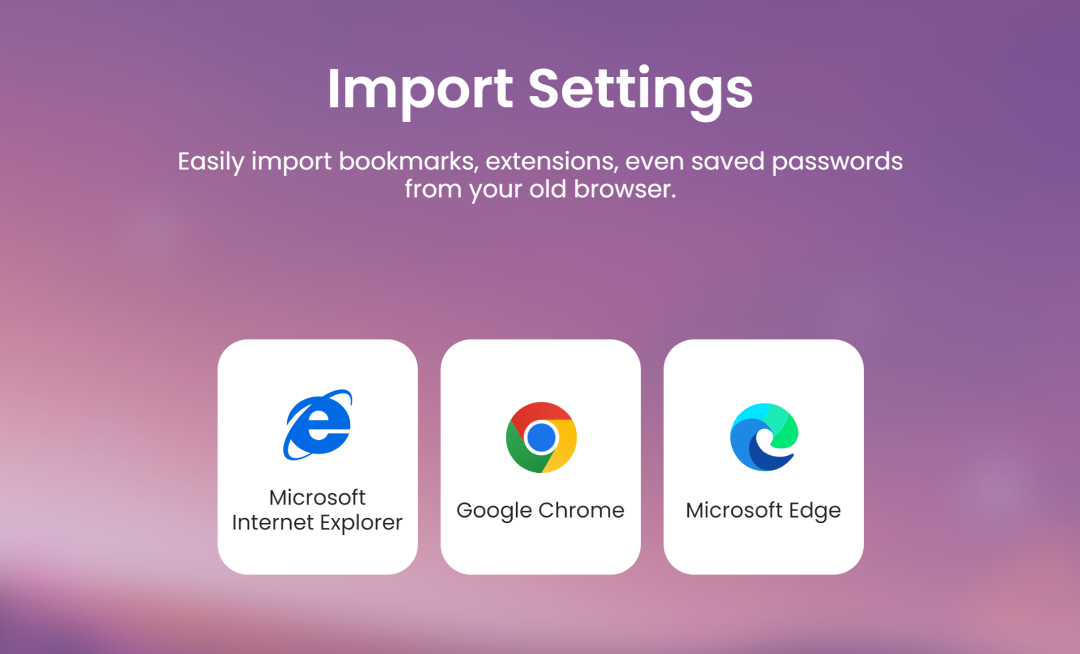
今はまさに、Braveをダウンロードするのに最適なタイミングです。
Braveは、守られるはずなのに守られていなかったユーザのプライバシーを取り戻し、本来のようにユーザを尊重すべく設立されました。ユーザを最優先しながらコンテンツクリエータを応援できるより良いブラウザ閲覧方法があることを、私たちと共に立証していきましょう。ワクワクした気持ちで、Braveの今後の展開を楽しんでもらえたらと思います。Braveの探求は始まったばかりなのですから。