Brave 1.0のパフォーマンス:手法と結果
プライバシー保護機能の標準装備と大幅なリソース節約を通じて、全ての人に開かれたウェブの実現を目指します
本ブログの文責は、Andrius Aucinas博士、Matteo Varvello博士、Braveのパフォーマンスリサーチャーグループ、Braveのチーフ・サイエンティストのBen Livshits博士です。
2019年にBraveは1.0版をリリースし、大きなマイルストーンを達成しました。Braveにとってウェブブラウジングのパフォーマンスは引き続き重要な優先事項です。そのため、競合と比較したパフォーマンスがどうかを詳細に評価することにし、その方法論を考案しました。ユーザが享受できる大幅な節約については「1.0版レビューアガイド」にまとめております。Braveは透明性を重視しているため、この方法論と結果の詳細をこちらに開示いたします。
Braveはオープンソースのブラウザであり、2つのオープンソースプロジェクト上に構築されています。ChromiumプロジェクトとBlinkレンダリングエンジンです。Chromiumプロジェクトは、アップルのWebKitをベースにGoogleが構築しました。GoogleがChrome開発時につくったものを任意のブラウザで利用ができるよう、共有コアを構築することを目的としていました。Chromiumは今では最近開発されたウェブブラウザの多くで基本要素となっています。Braveは小さなチームですがChromiumを基盤とすることで、他社と差別化しづらいウェブブラウジングのコア機能ではなく、差別化に向けた強力な機能の開発にリソースを集中することができています。
ウェブサイトはたいてい大量のデータを送信してきます。しかし、ユーザが実際に見たい「もの」は、そのうちのほんの一部でしかありません。残りは広告やトラッカーなどで、そのせいでダウンロードに時間やデータが費やされ、メモリを使い、また処理にCPU時間、電力が消費されます。Braveは標準で第三者の広告やトラッカーをすべてを徹底的にブロックするため、他のブラウザに比べて速くなります。特に、遅い接続やCPUやRAMの使用率が急激に上昇する古いデバイスにおいては一層その効果が高くなります。
Brave1.0の評価に向けては、我々はBraveをWindows、 macOS、Android上でChrome, Firefox, Opera, Edgeと比較するための総合的なテストベッド(試験用環境)を構築しました。このテストベッドを使用して、メモリ使用量、ページ読み込み速度、データ消費量、電力使用量、合成ベンチマークを比較しています。Brave1.0のローンチの際に、Braveは一般のウェブページを3倍から6倍速く読み込むことができること、同時にメモリと電力の使用量は2分の1でデータ使用量も3分の1であることをお伝えしています。また1ページ読み込む毎に、何秒もの時間と何メガバイトものデータを節約できるということもお知らせしました。ここでは、その節約効果を導き出す際に使用した方法論とテクニックを詳細にお伝えします。
テスト環境について
ハードウェアとソフトウェア
テストベッドのハードウェアには以下の通りです。
- macOS:インテルi5 CPU、16GB RAM、macOS14.4をインストールした2015モデル。macOSの新規ユーザアカウントのデフォルト設定で、テスト対象のブラウザのみが起動された状態ですべてのテストを行います。
- Windows:インテルi3 CPU、8GBメモリ、Windows 10をインストールしたLenovoのIdeapad。Windowsの新規ユーザアカウントのデフォルト設定で、テスト対象のブラウザのみが起動されます。
- Android:Android9.0、オクタコア(2×2.2 GHzコルテックスA73、6×1.6 GHzコルテックスA53)、4GBメモリ、および3,000mAhバッテリーを搭載したサムスンJ7DUO(2018)。
ブラウザについては最新の安定バージョンを評価に使用しています。Opera と Edge (デスクトップ用) については、安定バージョンがChromeの最新バージョンよりも古いChromium / Blink (一般的なオープンソースエンジン)を使用していたため、ベータ版を使うことにしました。Chromiumの主要リリースの際に起こる変則対応であり、分析を公正にするためにこのような措置を講じています。プラットフォーム別のテストブラウザのバージョンは以下の通りです。
- Brave 0.71.97 (Chromium 78.0.3904.50)、Androidは Brave 1.4.2。
- どちらもBrave1.0のリリース候補でした。
- Chrome 78.0.3904.63、AndroidはChrome 78.0.3904.62。
- Firefox 69.0.3、Androidは Firefox 68.2.0。
- Operaベータ版65.0.3457.7 (Chromium 78.0.3904.21)、Androidは Opera 54.0.2672.49578。
- macOSはEdgeベータ版78.0.276.19、Windowsは Edge 44.18362.387.0。
- macOSはSafari 13.0.2。
メトリック(指標)
パフォーマンス評価は、2つの領域に主に焦点を当てています。リソース(CPU、メモリ、バッテリー)と速度(ページ読み込み時間)です。リソース使用量の理想的な計測とは、全プラットフォーム上で全リソースの使用状況をモニターすることでしょう。ただ、それは必ずしも現実的ではなく必要でもないと考えており、その理由を簡単に説明します。
たとえば、バッテリーの使用量は、モバイルデバイスにとって重要であり、電源にほぼ常に接続されているラップトップのようなデバイスでは重要ではありません。一方で、正確にバッテリー測定をするためには、テスト対象のデバイスに電力モニターを接続する必要があり、ラップトップで実施するのはかなり現実的ではありません。以上の考え方に基づいて、我々はこの指標をモバイルプラットフォームでのみ測定しています。同様に、モバイルデバイスのメモリ管理は特殊で、リソース不足が検出されるとバックグラウンド アプリケーションが強制的に中断されます。よって、メモリ使用量は、macOS と Windows でのみ測定しています。
「速度」に関しては、ブラウザやウェブページの読み込み速度を測る単一の不変なパフォーマンス指標は存在しません。様々なウェブ パフォーマンスの要素を測定する3 つの一般的なメトリックを以下に紹介します。
- ファーストペイント(First Paint)は、ブラウザが画面上に何かを初めて表示するまでにかかる時間を測定したものです。同様に、意味のあるファーストペイント(First Meaningful Paint)は、最大のコンテンツが表示されるまでにかかる時間を測定したものです。速度インデックス(SpeedIndex)は、「ファーストビュー」のコンテンツの表示が完了するまでにかかる時間のことです。ファーストペイントのみが標準化されており、すべてのブラウザで使用できます。
- ページ読み込み時間(PLT:Page Load Time)は、サブリソースを含んだドキュメント全体の読み込みが完了する時間を測定したものです。ブラウザがドキュメント読み込みを「完了」とマークした後に、追加のコンテンツが読み込まれることがよくあります。具体的には、ReactやAngularJSなどのアプリケーションフレームワークがオンデマンドでリソースを読み込む、メインページが読み込まれた後にトラッカーや広告などが明らかにあとから表示される、といったものです。
- 完全読み込み時間(FLT: Fully Loaded Time)は、ネットワークが停止するまでの時間を反映します。具体的には、5 秒間ネットワークのトラフィックが発生しなければ、ページは完全に読み込まれたと見なされます。このメトリックはユーザエクスペリエンスではなく、デバイスのリソースがどれくらい継続して使用されているかを測定するものです。
ペイントに関する指標は、コンテンツが少ないページで計測するには最適ですが、数十ものトラッカーを読み込む、ファーストビューで複数の広告を表示する、途中で承諾通知を表示するといった動作があるページにおけるユーザエクスペリエンスを評価することはできません。一方、PLTは、主要ドキュメントが読み込まれた時点を測定するため、ユーザが認識するローディングインジケーター表示と相関があります。FLTは、ユーザが直接認識するものではありませんが、同様にページのコンテンツの多さを示すと同時に、CPU とメモリの継続的な使用量と相関します。したがって、我々はPLT(ページ読み込み時間)とFLT(完全読み込み時間)を、ページの読み込みの主要なパフォーマンス指標としてレポートします。
ワークロード
実際の使用環境を想定したテストでは、ニュース記事、ニュースのホームページ、ショッピングのページから任意に35のURLを選びました。このリストは、オートメーションに使用したコードとともに公開しています。
ページを複数組み合わせて、指標ごとに最適なワークロードを生成しています。ブラウザの速度測定では、各ページを個別に読み込むことでページ間の影響を最小限に抑えています。メモリ使用については、複数のページを組み合わせたり、同時に開いているタブの数を変えたりすることで、ライトユーザ、平均ユーザ、パワーユーザの使い方を反映しました。Braveのプライバシーを保護した製品分析フレームワーク(P3A)で収集したデータに基づいて、タブの数をモデル化しました。このデータによると、ユーザの42%が2-5個のタブを開いており、ユーザの15%が11-50個(!)のタブを開いていることが判明しています。
モバイル上では、2つのオートメーションを用意し、先ほどの複数のカテゴリーのページを調査しています。1つ目は、単純なページ読み込みで最大60秒計測します。具体的には、1ワークロードに1ページが順番に読み込まれる、つまりブラウザで新しいタブを開く動作です。2つ目は、インタラクティブなページ読み込みでこれも60秒計測します。先ほどの60秒の後に、ユーザの操作を模したオートメーションがページを上下にスクロールします。
デスクトップでのベンチマーキング
デスクトップ測定用のテストベッドは、ミドルレンジのラップトップ上にWindowsとmacOSをそれぞれ構成しています。ベンチマーク実施の前にユーザアカウントを新しく設定し、テスト対象のブラウザを新たにインストールして変動性を最小限に抑えています。カスタマイズしたシェルスクリプト (macOS 用 Bash および Windows 用 PowerShell) とサードパーティ・ツールを使用してすべてのテストを自動化しています。
テストは、USリージョンのAWSサーバー上のVPN サーバーとVPN 接続して実施しています。そのため、我々の高速レジデンシャルWiFiから、ダウンロードとアップロードの速度が約30 Mbps遅く、レイテンシが100ms大きくなりました。これは直接光ファイバーに接続した場合と比べれば遅いですが、アメリカや世界で多くのユーザが使用しているものより速い接続です。また、プライバシー保護規制がはるかに厳しいヨーロッパでは、アメリカとコンテンツが異なるため、すべてのテストはアメリカから実施する必要がありました。
ページ読み込み速度(PLT)
ユーザが明らかに違いを認識するのは、Braveのウェブサイトの読込時間です。この速度には、様々な要素が影響します。例えば、デバイス自体のパフォーマンス、同時に実行される他のタスク、ネットワークのパフォーマンス、ロードされるページの構造、そして最後にブラウザ自体のパフォーマンスなどです。私たちは現実的な条件でBraveを評価しようとしています。具体的には、ミッドレンジのデバイスを使用し、一般住宅における接続速度を利用し、実在するウェブページを参照しています。
全てのデスクトップのテストでBrowsertimeを使用しました。Browsertimeはあらゆるテストの前にブラウザを再起動してキャッシュをクリアします。また、標準化されたブラウザAPIにアクセスして、ページ読み込みパフォーマンス指標(PLT:ページ読み込み時間など)とネットワークリクエスト情報を取得します。ネットワークリクエスト情報を分析して、FLT(完全読み込み時間)を計算します。

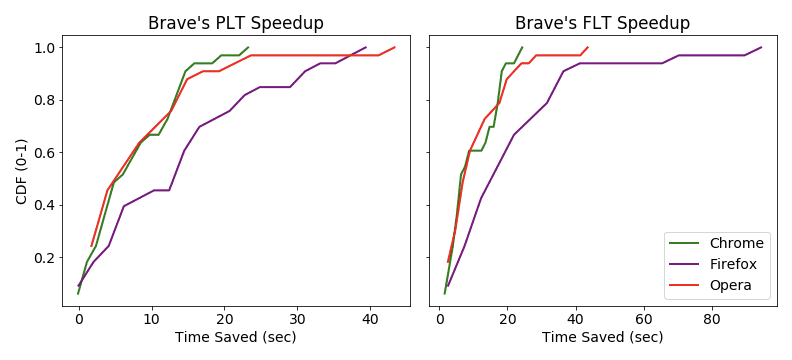
Windowsでは、BraveはPLT(ページ読み込み時間)とFLT(完全読み込み時間)の両方とも他のブラウザに比べはるかに速くなっています。平均して、BraveはPLTで7.2秒、FLTで9.6秒節約しています。中央値は両方ともわずかに低く6秒弱です。Firefoxは非常に重たくBraveはPLTの平均値と中央値の両方で約13秒節約し、FLTの平均値で20秒(中央値では16秒)節約できています。

macOSのラップトップの性能はWindowsのものよりもわずかに高いにもかかわらず、結果はほぼ同様でした。しかし最大の違いはFirefoxのパフォーマンスがChromeやOperaに近い数値であることです。それにもかかわらず、BraveはPLTの平均値で10秒、中央値で7.5秒速いです。FLTでは、さらに大きな差がついていて、平均値で13.2秒、中央値の場合は9.3秒節約できています。
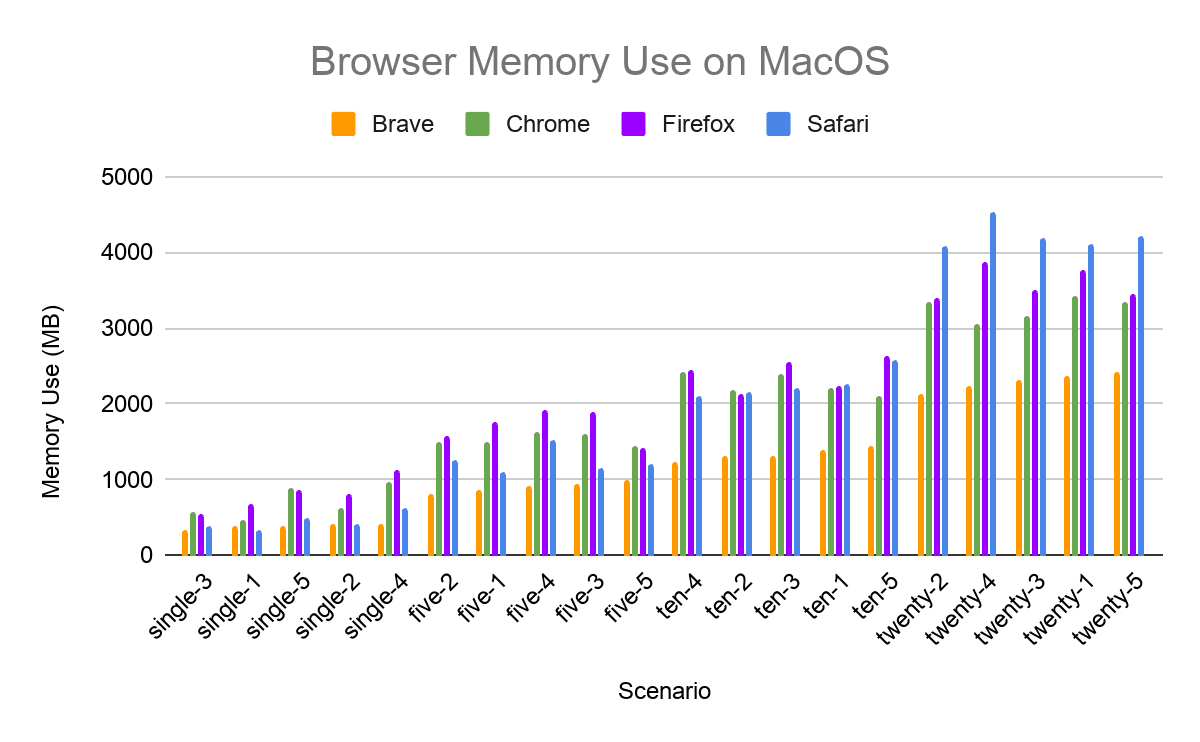
メモリ使用量
Braveは他のブラウザに比べてメモリ使用量も少ないので、コンピュータ上のあらゆる動作が早く感じられます。Braveには最も重要な事としてShieldが標準装備されていて利用可能です。このため、Braveはサイトを開いていない状態で、Chromeよりもわずかにメモリを多く消費します (Chromeでは297MB、Braveでは167MB)が、ユーザが最初のウェブページを開き、Shieldsのブロックが作動し始めるとすぐにその違いは消えます。たった5つのタブが開いている状態でも、BraveはChromeやFirefoxと比較してメモリ使用が40%-47%少なくてすみます。
ブラウザ間を同じ条件で比較するのは非常に難しく、その問題はドキュメント化されているほどです。まず、ブラウザは複数のプロセスをもつアプリケーションであり、共有メモリだけでなく、ブラウザのパフォーマンスや他のシステムへの影響をすべて説明するのは困難です。第二に、測定のたびに、様々な変化がおきて結果が変わります。その特定のページでも変化がおきますし、ブラウザが「間違った」タイミングに雑処理を実行してしまうことによる変化もあります。最後に、本当に消費されているメモリは、使用されていないメモリだけです。つまり、メモリ内に情報を保持すれば一般的にウェブブラウザは速くなります。ディスクやネットワークから情報を読み込むのは時間がかかりますが、その必要がないからです。最新のブラウザはメモリの使用状況に対応し、メモリに空き容量が多いときには自由に使用し、空きRAMがほとんどない場合は重要でないデータを強制的に破棄します。
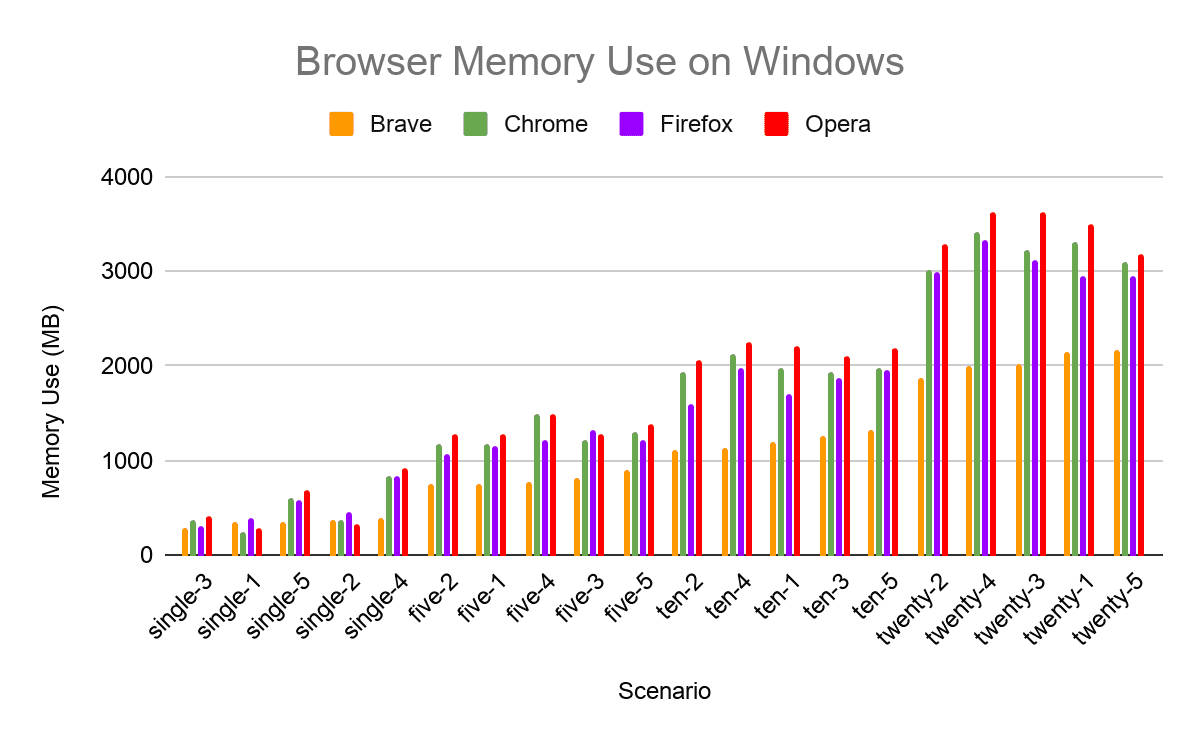
一方で、ウェブ上どこにでも存在するトラッカーは、それ自体がリソースを大量に消費するアプリケーションです。そのためどのように測定しても、トラッカーをブロックするとかなりのリソースを節約できることは明白です。テストベッドのセットアップでは、メモリサイズが異なる2台のラップトップ(16GBと8GB)と2つのオペレーティングシステム(macOSとWindows)を用意して、上記で述べた課題に対応しました。ユーザがよく知っている数値、つまりタスクマネージャー (Windows) とアクティビティモニター (macOS) で表示される合計メモリを使用してレポートしています。
私たちは、ニュース記事、ニュースフロントページ、ショッピングページの35のURLからランダムなページの組み合わせを用意しました。ユーザがよく使うタブ数ごとに、5つのページの組み合わせを選んでいます。
- 1タブ(single-1 ~ single-5) :ユーザーの26%がタブを1個開く
- 5 タブ(five-1 ~ five-5) :ユーザーの42%がタブを2-5個開く
- 10 タブ(ten-1 ~ ten-5):ユーザーの16%がタブを6-10個開く
- 20 タブ(twenty-1 ~ twenty-5):ユーザーの5%がタブを11-50個開く


同条件でブラウザを比較する難しさを考えると、ページの組み合わせごとに結果が違うのは予想の通りです。Windowsでは、Firefoxが他のブラウザよりもわずかに優れている傾向があります。またmacOSではタブ数が「パワーユーザ」レベルになる前までは、Safariが優れています。一方で、Braveの優位性は非常に明確であり、1個のタブのケースからメモリ使用が少なく、タブ数が多いほど差はより顕著です。2-5個のタブを開いている場合が最も一般的なケースですが、Windows上のBraveで5タブ開いている場合、各URLの組み合わせの平均で約800MBを占有します。一方、Chromeでは1,270MB、Firefoxでは1,200MBです。つまり、BraveはChrome、Firefoxに比べメモリ使用量が33%以上改善していました。
Androidでのベンチマーキング
モバイルデバイス用のテストベッドは、最近のAndroidデバイス(サムスンJ7DUO、Android 9.0)をLinuxマシンと電源モニター(Monsoon HV)にバッテリーバイパス経由で接続し構成しています。Linuxマシンは、例えば、ブラウザのプロファイルをクリーンアップし、Androidデバッグプロトコル(ADB)を介して対象URLを読み込むなどのテストの自動化を行います。ADBは、USB電源によるノイズを避けるために、USBではなく無線LAN上で実行されます。Linux マシンはまた、電源モニターを計測(例えば、目標電圧を設定し、電流サンプルを収集するなど)し、/proc/stat (3 秒周期)をサンプリングして、デバイスの CPU 消費を監視するタスクを行います。
PLT(ページ読み込み時間)や速度インデックスなどのパフォーマンス指標は、デスクトップでの実験と同様にLighthouseを使用して得られる指標で取得します。この場合、電源測定はしないのでADBはUSB上で実行し、デバイス (9222) で使用される開発者ツールポートをLighthouseが稼働する Linux マシンに転送します。
測定ノイズを最小限に抑えるため、各テストの前に以下のベストプラクティスにそってデバイスを準備しました。通知を無効にし、機内モードに設定し、Wifiのみをアクティブにし、すべてのバックグラウンドアプリを閉じます。次に、明るさの自動調節機能がオンいなってないことを確認し、明るさをデフォルト値(25%)に設定します。この最後のステップは重要です。というのは、光の変動が測定の結果に影響し、複数の条件で実行するバッテリー測定が無効になりかねないからです。
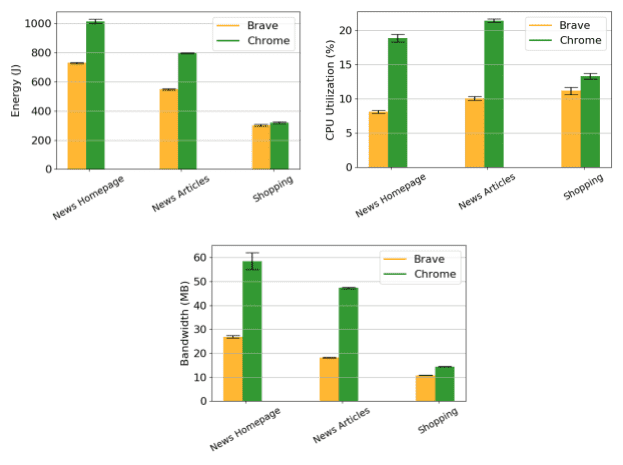
エネルギー消費他

まず単純な負荷シナリオを設定し、3 つのワークロードパフォーマンス指標 (エネルギー、CPU、帯域幅) を分析します。この図は、ブラウザごと、ワークロードごとに各指標の結果を棒グラフで表したものです。棒グラフは指標の平均値ですが、標準偏差をエラーバーで表示しています。左のグラフによると、Braveのバッテリー消費(Energy)の節約は、ワークロードごとに300J(30%)、250J(31%)、20J(10%)であることがわかります。さらに詳しくみるために、CPU使用率と帯域幅のグラフ(右)も用意しています。ニュース系ページの2つのワークロード(ホームページと記事)をみると、CPU使用率も帯域幅もBraveはChromeの半分以下であることがわかります。これは約30%のバッテリー消費の節約になります。一方、先のデスクトップ実験でみられたように、ショッピングページのワークロードは全体的にシンプルで広告は少なく、その差は4MB未満です(広告が表示されないBraveは合計10.8 MBでChromeは合計14.4MB)。そのため、ショッピングページのワークロードではBraveによるCPUとバッテリーの節約は全体的に少なくなります。

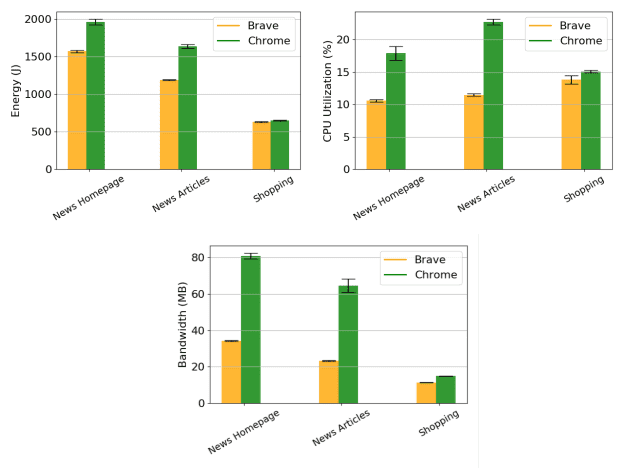
次に、ユーザがページを複数回操作する(ページ読み込み後60 秒間)シナリオについて考えます。このオートメーションでは、リソース使用時間が長くなる(画面がアクティブな時間が2倍など)ため、当然エネルギー消費量が倍増しています。ワークロードの大部分が最初の60秒(ウェブサイトの読み込み)に偏るので、ここでのBraveとChromeのエネルギー消費の差は大きく変わりません。実際、単純ワークロードと複数回操作のワークロードでCPUのグラフを比較すると、ほぼ同じです。一方で、帯域幅消費量は増加します。というのは、必要なコンテンツが徐々に画面に表示されてくるからです。これはChromeの方が増加が大きくなっています。たとえば、ニュースホームページのワークロードの帯域幅消費量は、Chromeでは22MB(58から80MBへ)増加し、Braveでは8MB (26から34MBへ)しか増加していません。そして、Braveはこのワークロードのトラフィックを50%節約しています。
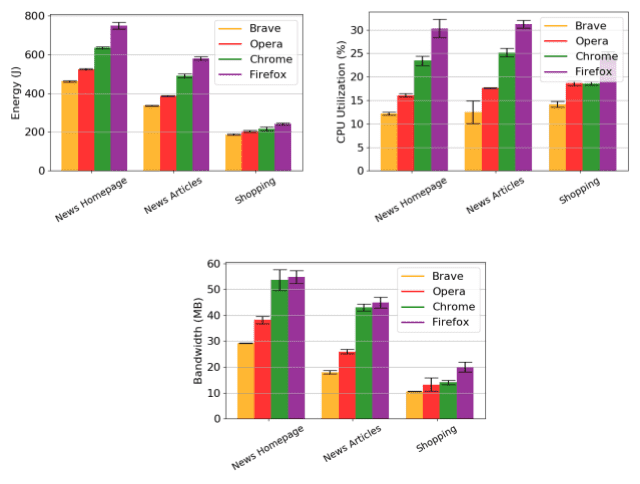
ブラウザの比較
次にFirefox や Opera を含む、より多くのブラウザについて上記の分析を繰り返しました。このテストでは、単純なページ読み込みシナリオのみにし、テスト時間をウェブサイトあたり30秒に縮めました(ブラウザの数が2倍以上に増えたのでテストにかかる時間が長くなるため)。この結果は、ChromeとBraveのテストで様々なワークロードで実験したときに見られた結果と同様です。さらに、この分析によると、Operaがすべての指標においてBraveと最もパフォーマンスが近い競合であることがわかります。Firefox は真逆で、評価指標に関係なく他のすべてのブラウザに比べてパフォーマンスが遅れをとっています。

ページ読み込み速度(PLT)
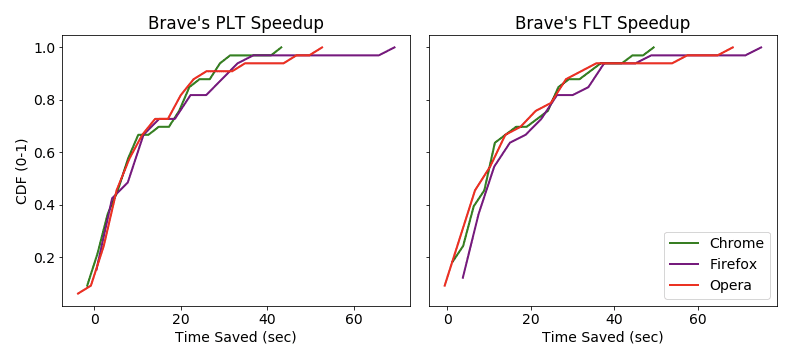
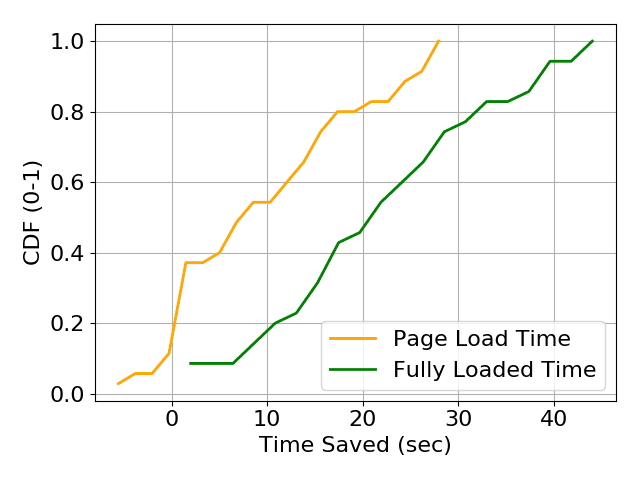
最後に、Androidでウェブページを読み込む速度をBraveとChromeで比較しています。この分析では、Google のlighthouseを使って指標をレポートしています。以下のグラフは、CDF(累積分布関数)でBraveによって節約された時間(数字がマイナスの場合は浪費された時間)を、PLT(Page Load Time)とFLT(Fully Loaded Time)別に表示しています。これらの数値は、可能な限り3回実行したものの中央値です。
Chrome では、テストした35 のウェブサイトのうち7 つの ウェブ サイトでonload イベントが実行されなかったので、テスト対象から除外しました。FLTに関しては、同様のことがおきたサイトは1つでした。結果は、Braveが28のウェブサイトのうち24(ウェブサイトの85%)のPLTでChromeよりも速く、FLTに関しては34のウェブサイト全てについて速いことがわかりました。節約された時間も非常に大きく、大半のウェブページでBraveはChromeよりも最大10秒速く読み込まれています。これは帯域幅消費が少ないためで、Braveが提供しているプライバシー保護機能が効果を発揮しています。

合成ベンチマーク(Synthetic Benchmark)
BraveはChromeなどのブラウザと同じコアウェブレンダリングエンジンを使用し同様の内部構造を持つため、合成パフォーマンステストはBraveとChromeで同じ結果になる傾向があります。Braveの強みは、複雑なJavaScriptの実行や高度なDOM操作に関する性能ではありません。すべてのBlinkベースのブラウザは、Braveも含めてこの点ではほぼ同じ成績となります。Braveの強みは、ページの意味のある部分しか読み込まないので、ワークロードでがはるかに少ないことなのです。合成ベンチマークが他のブラウザと同じ結果であることは、Braveの実環境のパフォーマンスを反映していませんが、あらゆる主要なブラウザと比較して、劣るところがないということを確認するために比較しました。
私たちは、以下の一般的な4つの合成ベンチマークをすべてのブラウザで比較しました。:
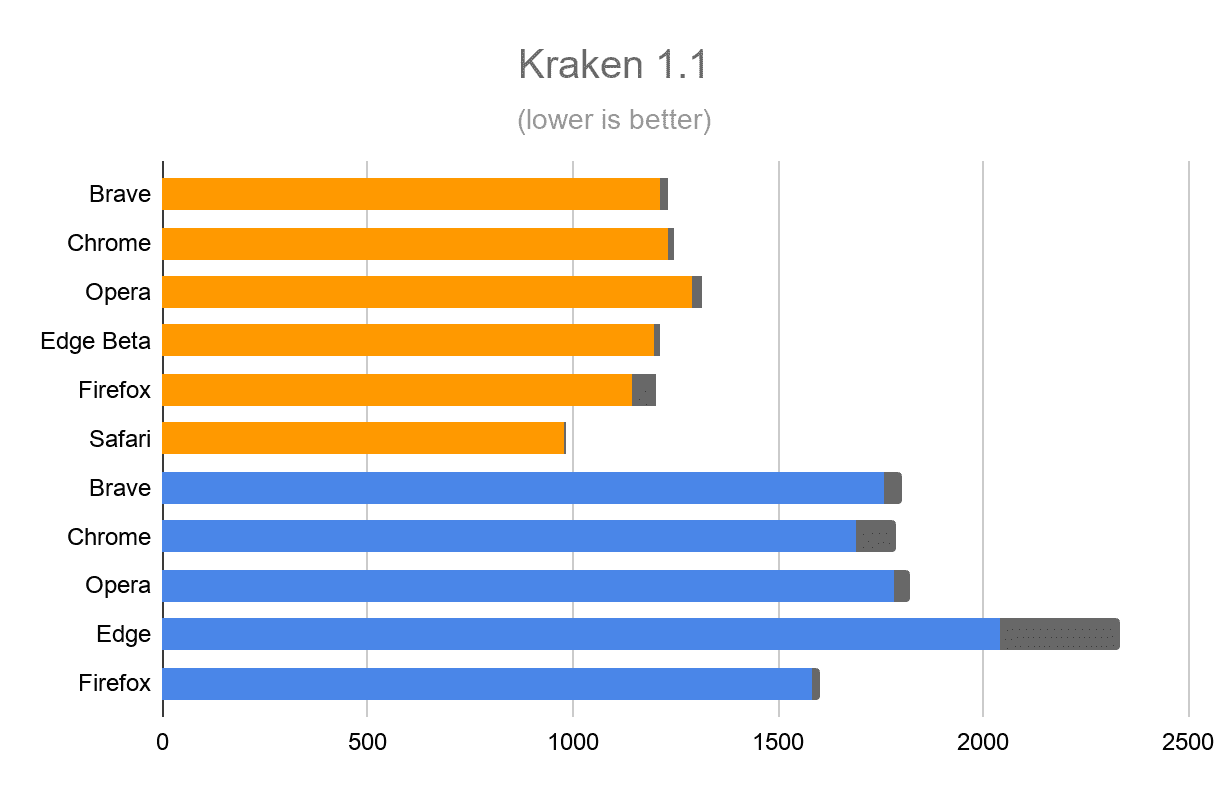
- Kraken 1.1:実環境のアプリケーションやライブラリから抽出された複数のテストケースの速度を測定する。Mozillaが開発。
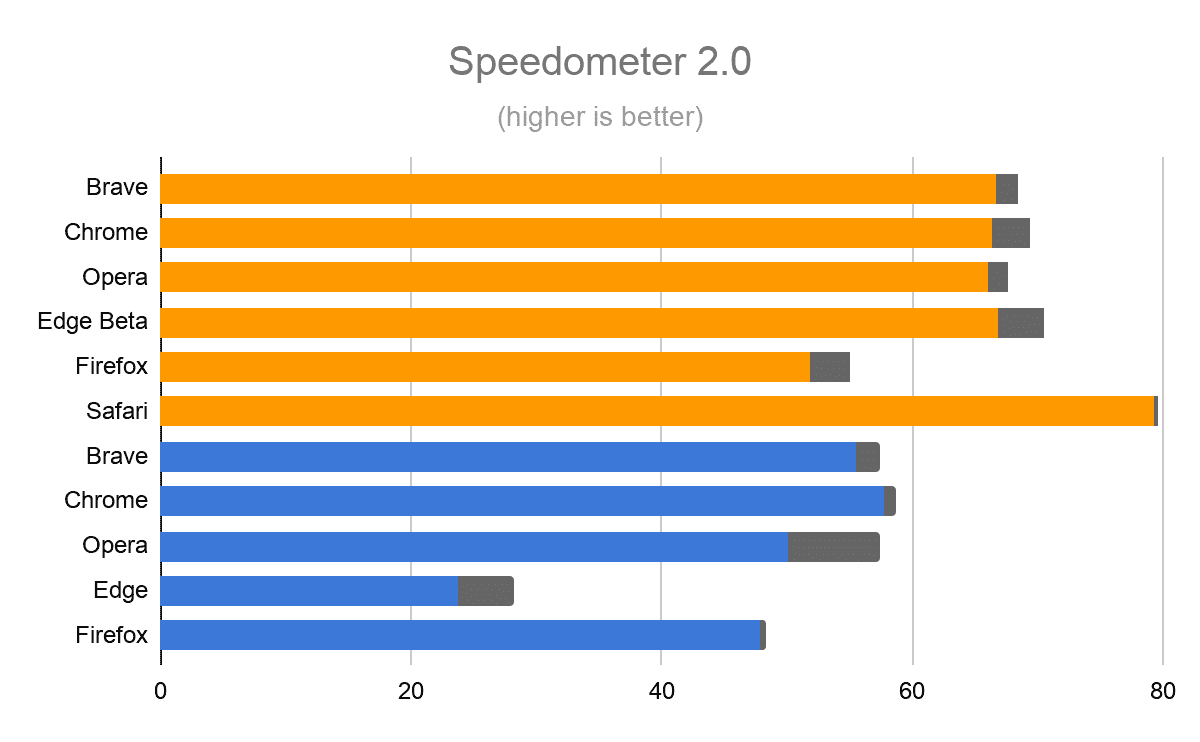
- Speedometer 2.0:一般的に使われている様々な JavaScript フレームワークに実装された単純なアプリケーションに焦点を当てたものです。アップルが開発。
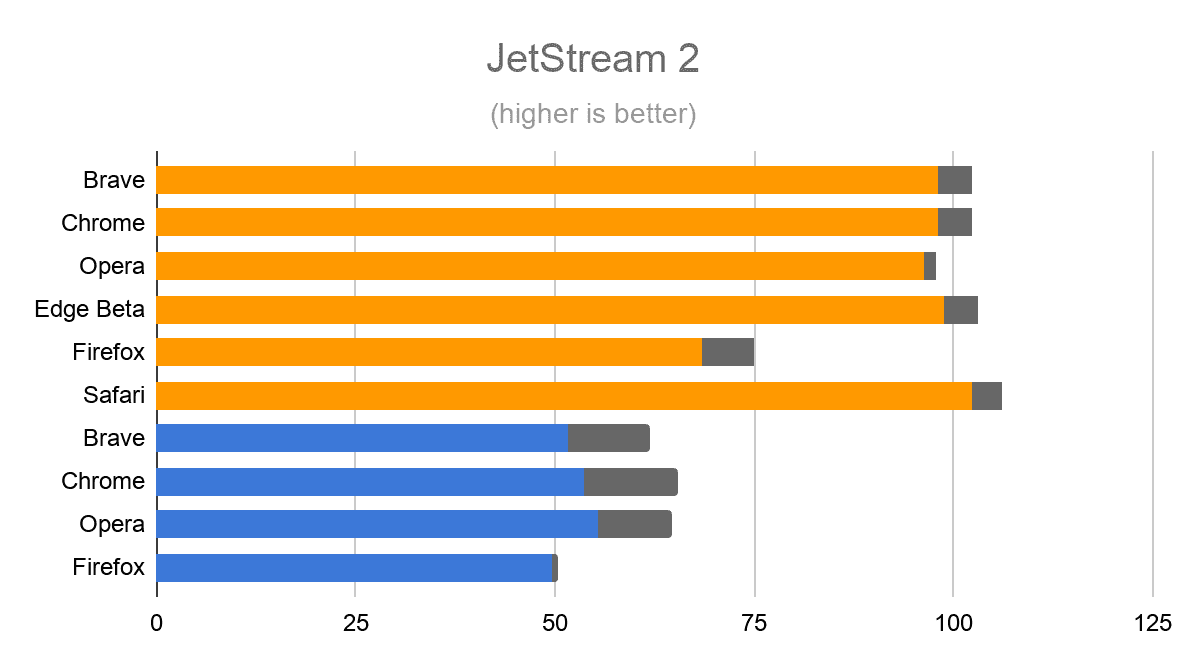
- JetStream 2:多様なJavaScript と Web Assemblyのベンチマークを組み合わせて、高度なワークロードとプログラミング手法を多数カバーしています。
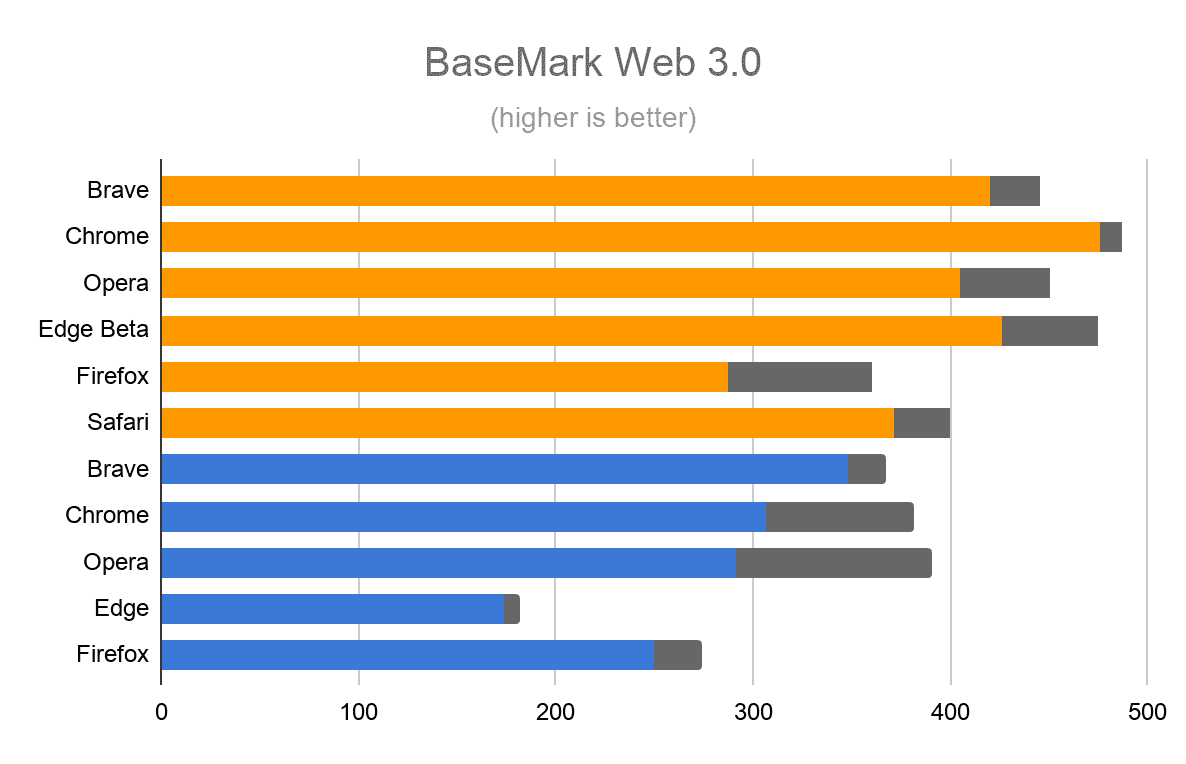
- BaseMark Web 3.0:主にリアルタイムの ウェブ グラフィックスと最も一般的な JavaScript フレームワークの一部をテストします。




macOS と Windows のマシンはハードウェアが異なるので、それぞれの結果は直接比較できません。一方、同じマシン上で違うブラウザの比較は可能です。macOS テストにはオレンジ色、Windows には青を使用します。ベンチマーク自体が指標にノイズを出すので、各測定値の誤差範囲をグレーで強調表示しています。
ベンチマークによって堅牢性も異なります。つまり同じブラウザバージョン、同じハードウェア、同じOS上で、複数回実行したときの誤差範囲を見ると、単一の測定値で直接比較するのは注意が必要なことがわかります。これは、特にBaseMark Web 3.0 ベンチマークで顕著です。しかし、すべてのChromiumベースのブラウザのパフォーマンスは、macOS と Windows の両方でほぼ似通っています(つまり、灰色のエラーマージン内におさまっています)。JavaScript の実行と HTML レンダリングを担う基盤のエンジンが同じなので、予想通りの結果です。
結論
Brave1.0の評価のために、我々はWindows、macOS、およびAndroid上でBraveをChrome、Firefox、Operaと比較可能な総合的なテストベッドを用意しました。テストベッドを使用して、メモリ使用量、ページ読み込み速度、データ消費量、電力使用量、合成ベンチマークを各ブラウザで比較しました。ウェブは進化するため、実環境ワークロードのオートメーションは今後再利用できるよう、ほぼ全てオンライン上で公開しています。
Braveはパフォーマンスを重視してきましたが、それが意味のある良い結果につながったことを本ブログでご理解いただけたと思います。Braveは、今回テストしたOS (macOS、Windows、Android)において、主要なブラウザ全てと比較しても、ユーザのリソースをより節約できていることがわかりました。また、Chromiumは堅固なプラットフォームであり、採用するブラウザが増えています。このChromiumをベースにしつつ、Braveはプライバシー保護の仕組を標準装備することで、1ページ読み込み毎に時間を何秒も節約し、メモリ使用量を数百メガバイト節約できるようになっています。モバイルユーザにとって特に重要なこととして、Braveは帯域幅とバッテリーの消費量を、30%-50%削減可能です。結果としてデータ容量の空きやバッテリーを長持ちさせることができます。
しかし、こういった効率向上は見栄や競争のために行っているわけではありません。無責任なトラッキングと広告慣行が何年にもわたって続いたことでウェブ上に無駄が蓄積しています。Braveのミッションは、ユーザにもパブリッシャーにもメリットがないこの無駄をなくすことです。このアプローチにより、最新の高性能なモバイルを持っていない人や、無制限のデータ接続が利用できない人を含め、すべての人にウェブを使ってもらえるようになります。ここで紹介した堅牢で透明性の高いベンチマークは、オープンなウェブを目指す道のりの重要な1ステップなのです。