本調査は、Brave所属のパフォーマンスリサーチャーのDr. Andrius Aucinas、データサイエンティストのMoritz Haller、そしてチーフサイエンティストのDr. Ben Livshitsが行いました。
以前、Braveのパフォーマンス、エネルギー消費と回線容量についての記事で、ユーザへのメリットについてご紹介しました。Brave Shieldsは、ユーザのプライバシーを守るための主要機構ですが、広告とトラッカーをブロックすること(すなわちアドブロック)でウェブが高速化し、ユーザにとって概して有利な状況になることは、すでに広く知られています。ユーザが節約できた時間について、これまでBraveはかなり控えめに推定値を出してきました。推定方法は、ブロックした広告とトラッカーの総数に50ミリ秒を乗じるというものですが、いくぶん単純すぎるところがあります。なぜ50ミリ秒なのでしょうか。50ミリ秒は、サードパーティがJavaScriptを実行するためのオーバーヘッドとして他で推定されている値の最小値に相当します。しかし実際のところ、サードパーティの影響度に関する研究やBraveの調査では、広告とトラッカーによる影響の平均値と中間値はこの10倍となっています。早速、この場でデータを更新してみましょう。

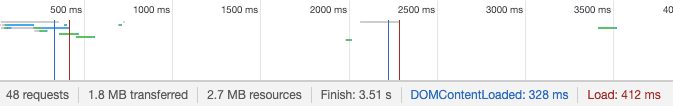
とはいえ、膨大な情報を含む重いページを完全に読み込んでみなければ、一般にユーザのリソース消費がどれくらい抑えられるのか分かりません。今日の広告ネットワークの仕組みが、事をさらに難しくしています。一般に、パブリッシャーが直接取り込むスクリプトは、多数のサードパーティへ送信される一連のリクエストのほんの一部でしかないためです。The Vergeを例に実際の値を見てみましょう。2つのグラフは、メインページの読み込み状況を表すものです。上はアドブロックあり、下はアドブロックなしで、色付きの短線はそれぞれ、発生したネットワークリクエストとリクエスト時間を示しています。各グラフ下のバーには、発生したリクエスト数、回線容量、読み込み時間を表す各種指標といった最重要項目を示しています。

グラフから、1つのページを読み込む際に、相当のメガバイト数と読み込み時間を抑えられるなど、大きな節約効果があることが分かります。Braveは、リクエストをブロックするだけでなく、リクエストの発生そのものを多数抑えます。48のリクエストのうち、おそらくネットワークトラフィックにも処理負荷にも相当しない12のリクエストがブロックされる一方で、ブロックなしの場合に1分ほどかけて発生する364ものリクエストは、まったく出現しないのです。上の開発ツールでは、ブロックされたリソースは示されていません。ブロックされたリソースにより、1つのページでJavaScriptの実行のみに要するCPU時間が2.8秒となったと考えられます。
このような訳で、広告もトラッカーも一切含まないクリーンなページでどれくらい節約効果があるのか、正確に予測する方法を調べることにしました。その結果、ページ詳細情報(数種類ながらブロックを確認できたリソースなど)や、クリーンなページにおけるパフォーマンス指標(読み込んだリソースの種類がいくつあるか、ページ全体のDOMサイズなど)を用いることで、回線容量とコンピュータの計算時間をどの程度抑えられるか、正しく予測できることが分かりました。
重要なパフォーマンス指標
また上の図から読み取れるのは、「正しい」パフォーマンス指標を選ぶのが難しい、ということです。図中のDOMContentLoadedとLoad(ページ読み込み時間)は、一般的な指標として広く用いられています。しかし、今ではこれらの指標はWebパフォーマンス業界で多くの場合受け入れられないものとなっています。理由は想像するに難くありません。ページの「読み込み」後にも多数のネットワークイベントが発生するからです。これは、特にアドブロックがない場合に顕著です。ページの「読み込み」は1.4秒で完了しているにも関わらず、最後に記録されたネットワークイベントは、ページの読み込みを開始してから丸々1分経過した後に発生しているのです。同時に、これらの指標は実際のユーザ体験を正確に反映していないという声も多々あり、最初の意味がある描画(FMP)(ドキュメントのうち可視可能な重要部分が表示され、ユーザがコンテンツの利用を開始できる時間)など別の指標が提案されています。しかし、これらの指標も様々に異なるページにおしなべて適用するのは困難です。
しかし、次の2つの指標なら、どのウェブサイトにも適用でき、ページのリソース消費量を反映させられます。
- 総回線容量。ページが読み込んだ全リソース。同期、非同期、コンテンツ、広告など。
- JavaScriptのCPU時間の合計。メインスレッドでスクリプトを実行するのに要した時間の累積値を測定する。JavaScriptは基本的にシングルスレッドであることから(Web Workersを使用する場合は例外)、この指標でスクリプト実行時間の合計を示せる。
これらの指標では、ウェブサイトがどれほど高速化したかというユーザの体感度は分かりませんが、閲覧中のユーザのデバイス応答性や消費するエネルギー量、ユーザのデータプランの消費量といった別のパフォーマンス面を見ることができます。データプランは無制限、デバイスは最上位機種、使用するネットワークは5G、というユーザばかりではないのです。
広告やトラッカーをブロックして得られるメリットは多いですが、これら指標値の改善につながることもメリットの1つです。アドブロックありとなしの場合での回線容量の差、そして費やされたCPU時間の差が、それぞれ回線容量とCPU時間の節約分であると定義することにしましょう。となると、目指すのは、アドブロックがオンの時にどの程度消費を抑えられるかをモデル化することです。
テストのセットアップ
まず、比較的小規模なウェブサイトを様々な分野から選び、データを収集します。100のサイトを選んで、各サイトから10ページを取り出しました。内訳は次のとおりです。
- 一般的なパブリッシャーおよびEコマースに関する30サイト(BBC、CNN、The Washington Post、Amazon UK、eBay UKなど)
- イギリスにおけるAlexaの上位400からランダムに選んだ40サイト。ただし最初のセットと重複するものと成人向けコンテンツを除く。除いたのは、インターネットサービスプロバイダ、列車のチケット予約、Eコマース、報道機関などのウェブサイト。
- イギリスにおけるAlexaの上位400〜10000からランダムに選び、ページが実際に機能していることを確認できた30サイト。ロシア語、オランダ語、ノルウェー語といった外国語のページも幅広くあったが、それでも大部分は英語。
各サイトで、メインページからリンクで飛べる先のページをランダムに10選び、データセットのページ内容に多様性を持たせました。収集したサイトとページはすべてリスト化し、データ収集に使ったコードと共にGitHubリポジトリに保存しています。

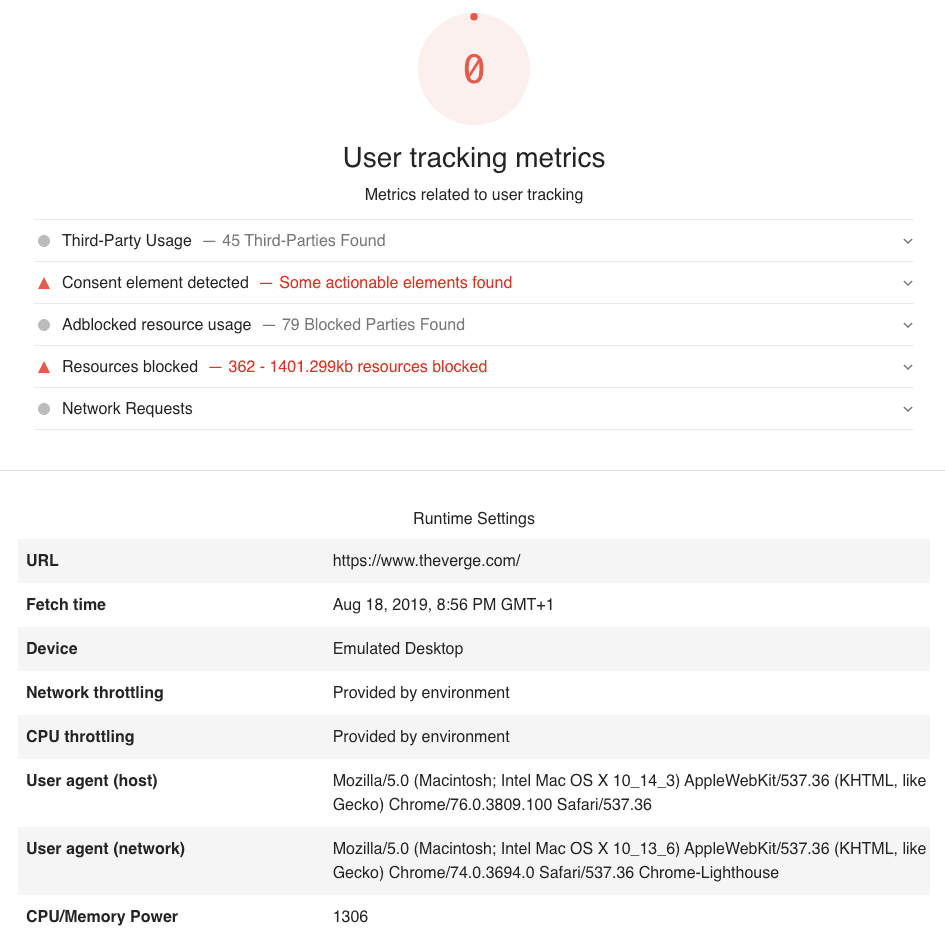
データ収集にあたり、ウェブページのパフォーマンスの監査を自動化するためのLighthouseのツールを拡張しました。追加設定なしですぐに追跡に使えるLighthouseの様々なデフォルト指標の他に、Braveのアドブロッカーを基にした以下の「ユーザトラッキング指標」を追加しました。
- Resources Blocked(ブロックしたリソース)では、テスト実行時に記録したすべてのネットワークリソースを処理し、Braveのデフォルトのアドブロックリストを使ったノードモジュールでアドブロックを実行します。上のスクリーンショットから、アドブロックをオフにして読み込み(The Verge)を実行した場合、ブロックされるはずだったリクエストが141あり、そのサイズは合計で1.2MBであることが分かります。
- Third-Party Usage(サードパーティの消費量)では、アドレスを管理する少数の組織を個々のリクエストURLから割り出せるLighthouseのスタンダードな監査を取り込みます。
- Adblocked resource usage(ブロックしたリソースの消費量)では、サードパーティを特定するのと同じメカニズムを適用しました。ただし、ブロックしたリソースのみを対象にメカニズムを適用しました。また、ファーストパーティのリクエストもブロックされる場合があることから、メカニズムを適用する対象にはファーストパーティのリクエストも含まれます。
- 最後に、Consent element detected(同意についての検出済み要素)は、Cookieや追跡、あるいは一般データ保護規則への同意に関するリクエスト要素がページ上で検出され、データを収集する前にこれらを自動的に受け入れたことを示します。これは、ウェブページが実際にユーザの同意を尊重しているかを知るのに重要な指標です。例えばThe Vergeでは、ユーザの同意があるまでトラッカーをインストールしたり広告を読み込んだりすることはありません。
測定は各ページ2つのパスで行いました。1つ目のパスは、実際のユーザを模倣してCookieや追跡に対する同意をすべて受け入れるもの、2つ目のパスは、ページの指標を実際に収集するものです。テストでは、ネットワークのキャッシュを無効にしてページを読み込みました。キャッシュを無効にすると、個々のテストランで予測可能な結果が増えますが、回線容量の総消費量は増加します。ただ、広告ネットワークはページ訪問ごとにマッチングを行い、関連性のある広告を選択して表示するため、トラッカーと広告はそう頻繁にはキャッシュに保存されません。ただ、予測精度を一層高めるために、ウェブトラッカーのキャッシュがどのように保存されるか、またどのキャッシュが保存されるか、今後また別の機会に分析することとします。
分析は、広告とトラッカーのブロックなし/ありの場合を分けて、1ページずつ行いました。最後に、デバイスの性能の違いを考慮するために、2種類の環境で同じ試験を実施しました。デバイスの性能の違いは主にCPUとメモリ容量とし、OSとブラウザバージョン(Brave Nightly Version 0.71.69、Chromium 76.0.3809.132)は同じとしました。いずれの環境でも、ブラウザのウィンドウとビューポートのサイズが同じになるように設定しました。使用したのは次のマシンです。
- 2018MacBook Pro 15インチ 32GB RAM 2.6 GHz Intel Core i7
- Early 2015 MacBook Pro 13インチ 16GB RAM 2.9GHz Intel Core i5
いずれの場合も、モバイル機器を再現するセットアップとして、家庭用の高速WiFiネットワークの速度を落として使用しました。およそ1,000のURLのデータは、3日かけて収集しました。そのため、後で読み込んだページでコンテンツが異なる場合がありますが、モデルが十分に頑強であればこの差異に対処できるはずです。それぞれの環境で1,000ずつURLを読み込み、メインドキュメントが一切読み込まれなかったものを排除して、全サンプルの20%をモデル評価用として確保した結果、ページ読み込みサンプルとして使えるものが合計1,686となりました。
パフォーマンス予測変数の選択

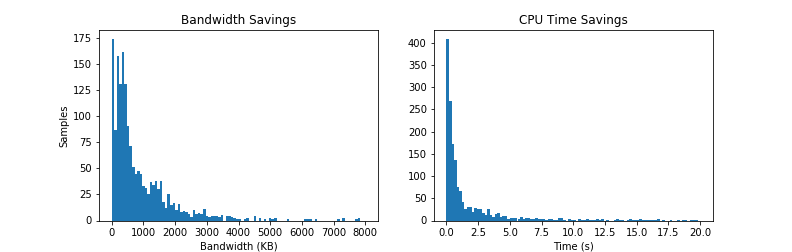
上図は、先に説明した回線容量とCPU時間がどれくらい抑えられたかを示すものです。アドブロックを使うことで節約できた回線容量の平均値は899KBですが、使用したデータセットでは、非常に重いページに分布が大きく偏っています。中央値は500KB以下であるのに対し、95パーセンタイル値は平均値の3倍の2,760KBなのです!同様に、ブロックされたリソースでは、JavaScriptのCPU時間は平均およそ2.6秒ですが、中央値は0.5秒、95パーセンタイル値はぐんと増えて13.5秒です。いずれの場合もロングテールの分布を示しているため、平均値や中央値を取るだけではあまり意味がありません。
アドブロックの節約効果を予測するために、Lighthouseの例を改変して多数の特徴量を抽出し、機械学習モデルを構築しました。予測に用いた特徴量は、次のカテゴリーに大別されます。
- ページ読み込み時にブロックしたリクエスト
- 記録したパフォーマンス指標
- 画像、スクリプトなど異なる種類のリクエストの数とサイズ
- DOMの特徴量(ノード数、任意のノードの最大子ノード数など)
- JavaScriptのタスク統計
- one-hotエンコーディングで示した特定のサードパーティの有無(各サードパーティを個々の特徴として扱い、特徴がある場合は1に、ない場合は0にエンコーディングする)
当然、アドブロックの節約効果を予測するには、結果と最も相関がある特徴量が最も有用となります。それぞれの特徴量がどのようなものか直感的に理解できるように、特徴量がターゲット変数とどのような相関関係にあるのかを示してみます。
|
回線容量の節約 |
CPU時間の節約 |
||
|
特徴量 |
相関 |
特徴量 |
相関 |
|
アドブロックしたリクエスト数 |
0.450025 |
アドブロックしたリクエスト数 |
0.289491 |
|
「ドキュメント」のリクエスト数 |
0.317931 |
クリティカルリクエストチェーンの持続時間 |
0.202306 |
|
DOMの子要素の最大数 |
0.200295 |
読み込み時間 |
0.179111 |
|
JavaScriptタスク |
0.174220 |
「フォント」のリクエスト数 |
0.144993 |
|
起動時間 |
0.153897 |
「ドキュメント」のリクエスト数 |
0.139712 |
|
サードパーティのリクエスト数 |
0.148594 |
最後に生じた視覚的変化 |
0.123597 |
|
JavaScriptタスク時間の合計 |
0.128352 |
10msかかるJavaScriptタスク |
0.118535 |
|
最初の意味のある描画(FMP) |
0.110667 |
25msかかるJavaScriptタスク |
0.115637 |
|
最初に生じた視覚的変化 |
0.096120 |
50msかかるJavaScriptタスク |
0.112370 |
|
「その他」のリクエスト数 |
0.091173 |
JavaScriptタスク時間の合計 |
0.109052 |
予想していたとおり、いずれの場合も最も相関が強かったのはブロックしたリクエスト数でした。他には、各種リクエスト数、サイトの複雑性、JavaScriptの実行量などで相関がありました。JavaScriptは一般に、画像の切り替え表示、対話型グラフィックス、画像の遅延表示など、ウェブページのより複雑な理論回路に適用されます。興味深いことに、JavaScriptの実行と回線容量の節約にはいくらか相関関係がありました。このことから、より複雑なページ、あるいはユーザにとってあまり最適化されていないページほど、ブロックの対象となる広告やトラッカーが多く含まれていることが示唆されます。
one-hotエンコーディングで示す特徴量は特定のサードパーティの有無を示すものですが、相関関係を算出するにあたりこれらは除外しました。しかし、one-hotエンコーディングで示す特徴量の中には重要度が非常に高いものがありました。回線容量の節約に対する重要度が高い特徴量には、例えば以下のものがあります。
うち1つは何でもホストできるCDN(コンテンツデリバリーネットワーク)ですが、残りはすべて広告エコシステムの関連団体です。驚くことにデータセットには、1ページ中に上記サードパーティの1つが必ず含まれているものが複数ありました。
標準的なモデルをいくつか試した結果、予測にはLASSOを使うことにしました。LASSOは、0以外の係数を少なくできる線形モデルで、解の依存要素となる特徴量の数を効果的に減らすことができ、実際、私たちのケースにうまく適用できます。回線容量およびCPU時間の節約効果を求めるために、どちらもロングテールの分布を示すことから期待値を対数にして、それぞれLASSOのモデルを当てはめました。特徴量の種類を少なく抑えるように特徴量を選択する、というオプションを試したものの、使用したデータセットでは237の特徴量すべてが予測精度に影響を与えることが分かりました。特に、191の特徴量は特定のサードパーティの存在をエンコーディングしたものでした。
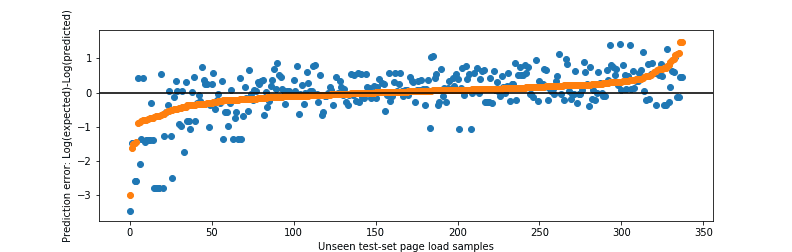
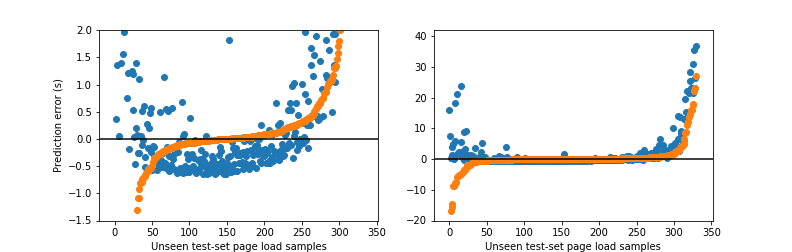
データセットにこの比較的単純なモデルを当てはめ、未知のデータサンプル(データセットの20%分)において、決定係数R² = 0.68で回線容量の節約効果を予測できました。モデルの適合度をより視覚的に示すために、回線容量の節約分の平均値のみをもう一つの「モデル」として使用してみます。下図は2つのモデルの誤差を表したものです。オレンジの点は各ページにおけるモデルの誤差を、青の点は各ページにおける実際の節約分と予測した平均値との差を示しています(2種類の点はモデルの誤差をもとに並べています)。モデルの適合度を対数軸で示しているため、各ページ読み込み時におけるオレンジの点(モデルの予測誤差)と青の点(予測した平均値との差)の距離は、簡単に数百キロバイト〜数メガバイトの違いとなってしまうことに注意してください。さらに、配信される広告はそれぞれサイズが異なり、ページを訪問するたびに変化するため、アドブロックにより抑えられる回線容量ではそもそもノイズが多く出ます。データのノイズが多く、モデルが単純で、データセットが比較的小さいことを考えれば、かなり良い結果が得られていると言えるでしょう。

JavaScriptの実行時間を予測するのは非常に難しいことが分かりました。アドブロックをオフにして読み込む際に、ブロックしたスクリプトへの帰属が困難なこと、使用した2台のマシンでもデバイス間でパフォーマンスに違いがあること、必ずしも高い精度を必要としない回線容量で測定の粒度が上がってしまうこと、など理由は様々です。単に平均値をとるよりも予測特性は格段に良いですが(分布の偏りが極端に大きく、平均値が適切な予測値とはならないため)、外れ値が予測結果に大きく影響してしまいます。未知のデータサンプルを使ったテストでは決定係数R²は0.73と良い値ですが、モデルの両端で予測誤差が有意に大きくなっています。

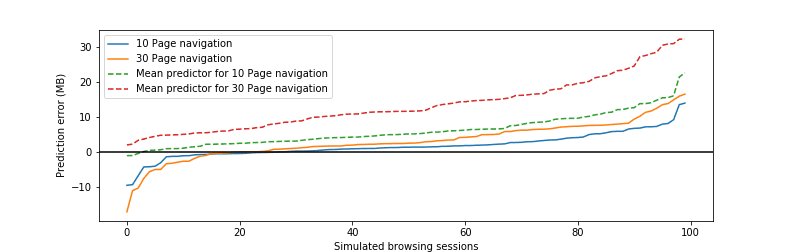
ユーザのウェブ閲覧中に予測を行うため、時間の経過とともに誤差がどのように蓄積されるかが問題となります。特定の架空ユーザを設定することなく、時間の経過に伴う誤差の蓄積を評価するために、テストセットのページから無作為にサンプルを抽出して、これらを擬似の閲覧履歴としました。この際、同一ページを繰り返し抽出しても良いものとし、この擬似の閲覧において生じる予測誤差を合計しました。このような無作為の閲覧セッションを100回生成し、各セッションで10ページを訪問するセットと、各セッションで30ページを訪問するセットを設定しました。上は結果を示すグラフです。100セッションのそれぞれについて、10ページを訪問する場合と30ページを訪問する場合を分けて、モデルの誤差を実線で示しています。予測値を単に平均値として誤差を蓄積した場合を示す破線と比較してみましょう。実線で示したモデルでは、節約効果を過小評価する傾向にありますが、30ページを閲覧するセッションでの誤差の中央値は2.7MBです。一方、予測値を平均値とした場合、これと対応する誤差の中央値は12.2MBです。

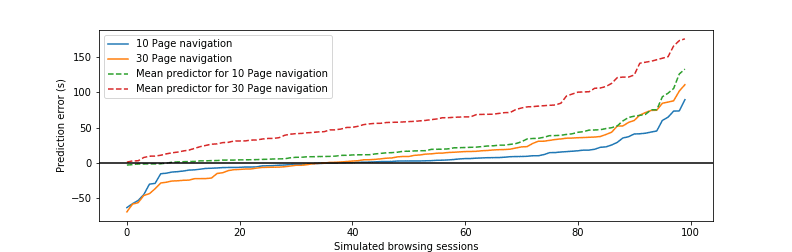
上のグラフでは、秒を単位とする線形目盛を使って予測誤差を示しました。ほとんどの場合、誤差は非常に小さいですが、分布の両端では数十秒の誤差となりました。また、不正確な予測と異常なページの挙動は相関していました。かなり強力なデバイスのCPU時間が30-40秒というのは、確かに普通ではありません。実際、外れ値が見られたページのいくつかをチェックしたところ、様々な広告ネットワークを経由して、トラッカーや動画がついていることもある重い広告が何十も読み込まれていることが分かりました。

回線容量の節約効果を予測する際の誤差を集めたのと同様に、CPU時間についても予測の際の誤差がどのように蓄積するかを調べました。この場合も、単に平均値を予測値とした場合(破線)と比べて、閲覧セッションが長くなるにつれて、モデルでの誤差の蓄積(色付きの実線同士の距離)は緩やかでした。実際、各セッションで30ページを閲覧するとした100のセッションにおいて、モデルの誤差の中央値はわずか8.7秒ですが、単に平均値を予測値とした場合は中央値が58.2秒でした。
結論
広告とトラッカーをすべてブロックしたクリーンなページの特徴量を基準として、広告とトラッカーをブロックすることでウェブパフォーマンスにどれほどの節約効果があるか予測する方法を検討しました。apple.comのようにサイト上に広告やトラッカーがほとんどないものから、1ページに異なる広告ネットワークが多数あり、何百ものリクエストが読み込まれるオンラインパブリッシャーのページまで、広告とトラッカーが埋め込まれている度合いが大きく異なるページを1,000ほど収集しました。比較的小さいこのデータセットから、まずまず精度の高いリソース消費予測モデルを構築できることが分かりました。
ページのリソース消費を調べるために、回線容量とJavaScript CPU時間の節約分という少し珍しい指標に注目しました。これらの指標は完璧ではないものの、ページ読み込み時間などと比べて、ページ閲覧時に消費するリソースコストをより正確に表せます。なぜなら、最初の表示が読み込まれた後も継続的に消費されるリソースの量を考慮できるからです。最終的にこれらの指標は、ネットワーク接続の良し悪し、快適な閲覧体験に必要なデバイスの処理能力、広告が消費するバッテリー量など、ユーザ体験を総合的に把握するための主要要素となります。
かなり単純な回帰モデルを構築した結果、広告とトラッカーのブロックをオンにしてページを読み込む時の特徴量を使って、回線容量の節約効果を高い精度で予測できることが分かりました。検出してブロックしたサードパーティ、およびページのパフォーマンス指標とJavaScriptの実行タスクも特徴量として扱いました。最終的に、モデルの適合度を示す決定係数R²が0.68と高い精度で、節約できた回線容量を予測できました。私たちの懸念どおり、JavaScript実行時間の予測はさらに困難でした。モデルでは決定係数R²が0.73と良好でしたが、より極端なケースではモデルをうまく当てはめられませんでした。極端なケースにも適合するようにモデルを拡張できるはずですが、極端なケースではユーザのデバイスがかなり酷使されているため、コンテンツパブリッシャーや広告ネットワークの側で改善が必要であると考えます。
データセットを拡大し、さらに複雑なモデルを構築することで、回線容量の節約効果をより高い精度で予測し、CPU時間の予測精度も引き上げることができるでしょう。しかしながら、モデルを複雑にするだけでは、手持ちのデータに対して過剰適合するだけで、あらゆるページで汎用的に使えるようにはなりません。そうは言っても、広告やトラッカーは多種多様にあります。従来は平均値で考えていたことと比べれば、私たちの構築モデルにより予測精度が大幅に改善したと言えるでしょう。