MCP搭載ClaudeデスクトップにBrave Searchを追加する方法
このガイドでは、Model Context Protocol (MCP)を使用したClaudeデスクトップアプリ でBrave Searchツールとして使用するために必要な手順を説明します。 BraveとAnthropicの製品は両者とも急速に進化しているため、最新の情報と使用説明については、常に公式ドキュメントを確認するようお勧めします。 MCPを使用するには、Node.js*がコンピュータにインストールされている必要があります。 node version managerではなくnode installerを使用した場合、一部のWindowsユーザーにMCPの問題が発生したことが認められています。 詳細情報._
サインアップしてBrave Search APIのキーを作成
登録またはログインして、Brave Search APIアカウントに追加します。
Open WebUIで使用する場合は、ダッシュボードの左側メニューの “Subscriptions “タブにある “Data for AI “プランのいずれかに加入していることを確認してください。
同じメニューから、API keys にアクセスし、Add API Key をクリックして新しいキーを生成します。 ダイアログが表示され、キーに名前をつけて、使用するサブスクライブ中のプランを選択するよう求められます。
注意:個人使用には、通常は無料プランで十分事足ります(2,000件の無料クエリ)

Brave Search MCPサーバーの追加
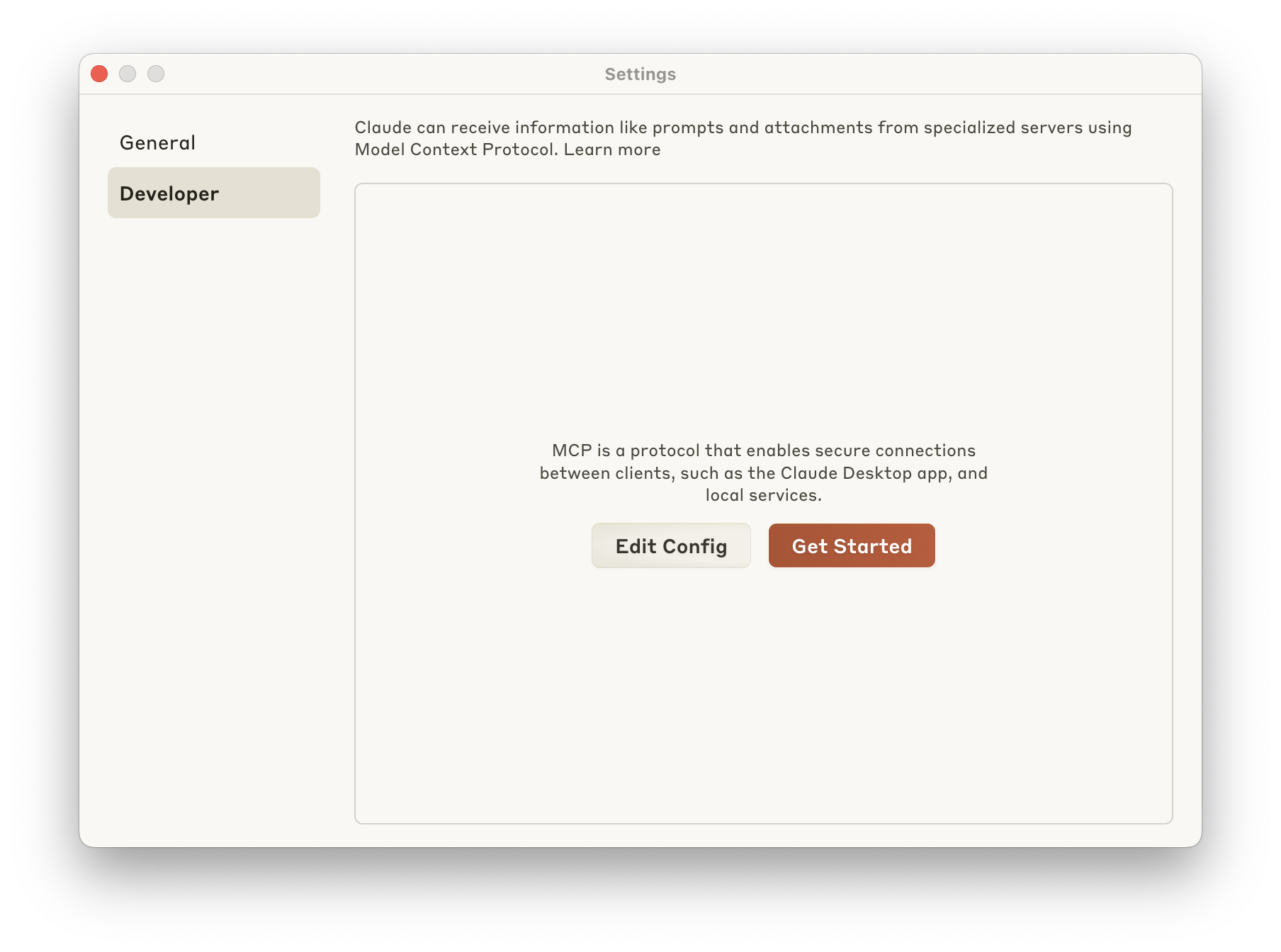
まず、ClaudeアプリのSettingsにアクセスします。 Developer タブに移動し、「Edit Config」ボタンをクリックします。

これにより設定ファイルが作成され、以下に表示されます:
macOS: ~/Library/Application Support/Claude/claude_desktop_config.json
Windows: %APPDATA%\Claude\claude_desktop_config.json
次に、選択したテキストエディタの設定ファイルを編集して、内容を次のコードに置き換えます。 YOUR_API_KEY_HERE (引用符内部分) を、ステップ1で作成したAPIキーに置き換えてください。 詳しくは、Anthropicの[reference servers repoをご覧ください。
{
"mcpServers": {
"brave-search": {
"command": "npx",
"args": [
"-y",
"@modelcontextprotocol/server-brave-search"
],
"env": {
"BRAVE_API_KEY": "YOUR_API_KEY_HERE"
}
}
}
}Brave Search MCPツールを有効にするには、Claudeデスクトップアプリを再起動する必要があります。 再起動すると、MCPツールがClaudeで使用できるようになったことを示す小さなハンマーのアイコンが表示されます。

ウェブ検索が必要な質問をする
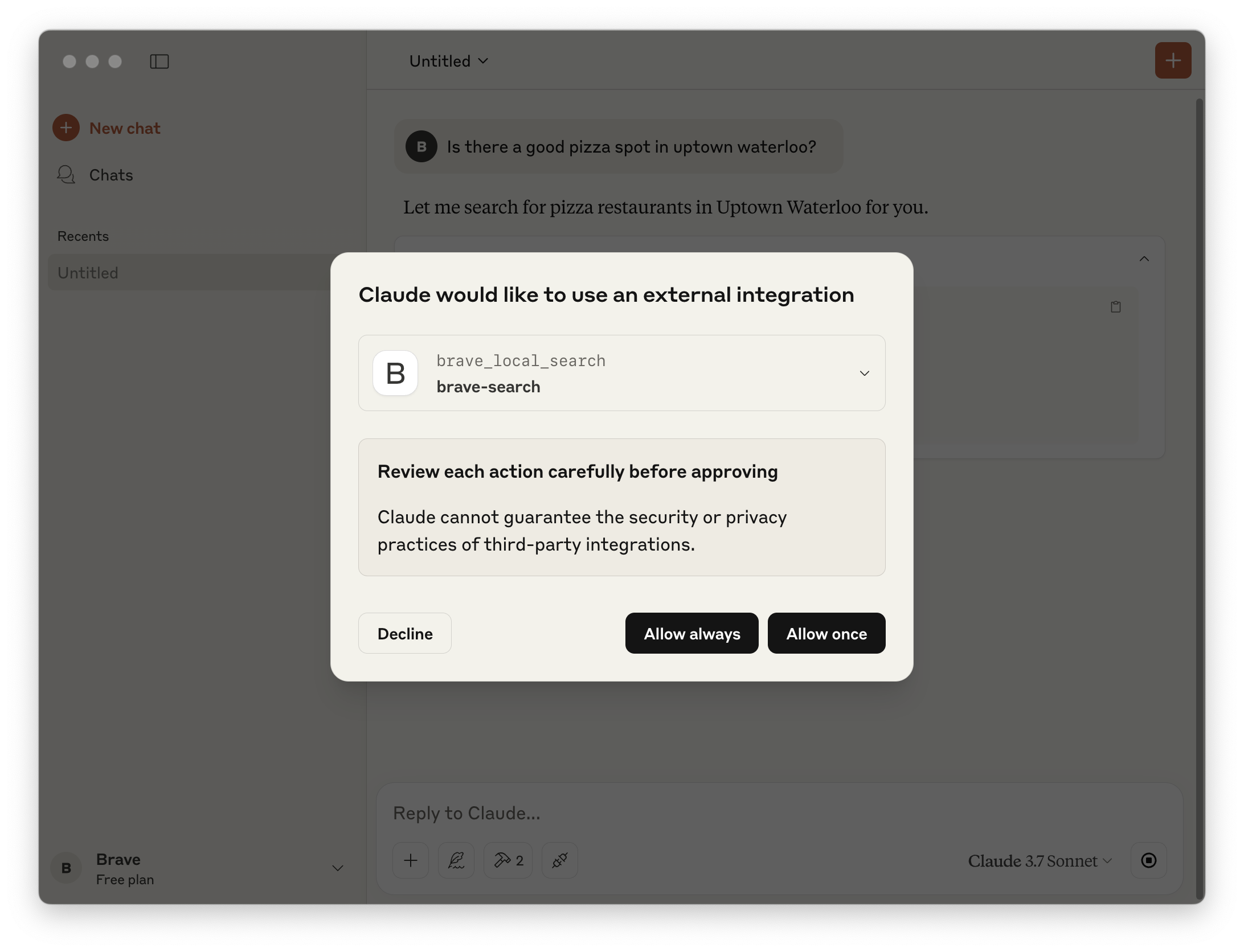
Claudeがあなたの質問をウェブ検索でサポートできると認識すると、外部ツールの使用を許可するよう促されます。ClaudeがBrave Search APIにリクエストするのをリアルタイムで見ることができます。